Синтаксис Markdown

Технология WYSIWYG широко распространена и давно всем известна. Но за простотой использования редактирования текстов в режиме WYSIWYG скрывается проблема — на выходе получается “мусорный” HTML-код, каким бы интеллектуальным не был WYSIWYG-редактор. Именно поэтому мы в свое время отказались от использования технологий WYSIWYG в пользу разметки с помощью Markdown.
Использование же Markdown позволяет добиться отличного, чистого и пригодного для SEO текста. Кроме того, синтаксис markdown позволяет свободно использовать html-тэги.
В данном руководстве для наглядности некоторые специальные символы, такие как пробел и переход на новую строку, будут выделены обозначениями и цветом.
Пробел — · (средняя точка)
Переход на следующую строку — ¶
Базовые элементы
Параграфы, заголовки и цитаты
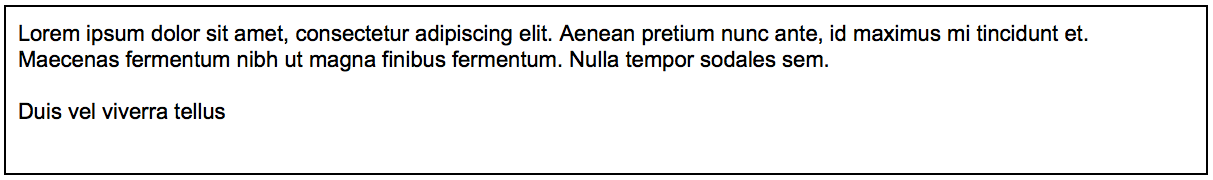
Параграф выглядит как непрерывный текстом. Новый параграф обозначается разрывом чистой строкой, например:

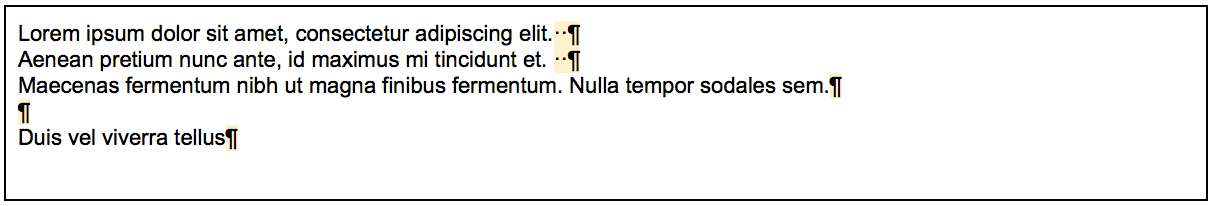
Такой код создает на выходе следующие 2 параграфа, представленные на иллюстрации ниже. Несмотря на переносы в первых строках, новый параграф создает только пустая строка:

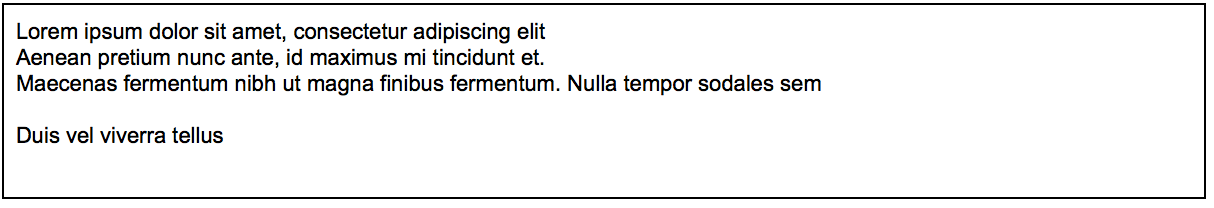
Чтобы принудительно вставить перенос строки, не создавая при этом параграф (тэг
в html) используют двойной пробел в конце строки:

Так мы получим также 2 параграфа, но с таким набором переносов:

Блок «Цитата»
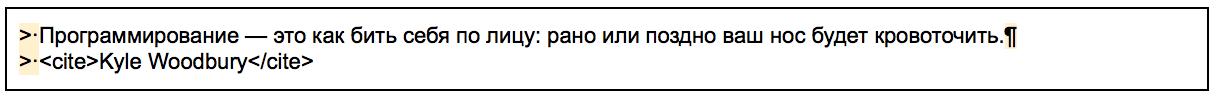
Для создания блока цитаты, просто используйте символ > в начале строки:

Обратите внимание, данный фрагмент использует html-элемент для указания автора цитаты, так как markdown не имеет конструкции для обозначения авторства цитаты.
Заголовки
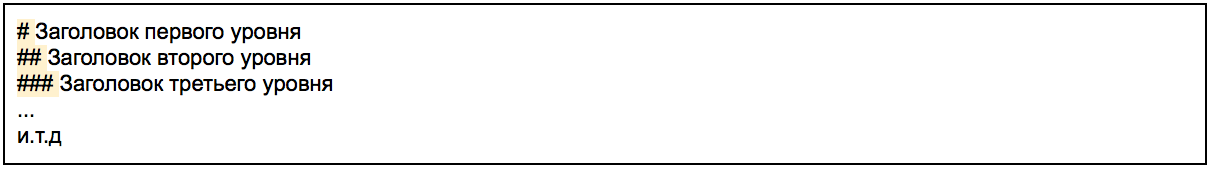
Для заголовков имеется 2 синтаксиса:

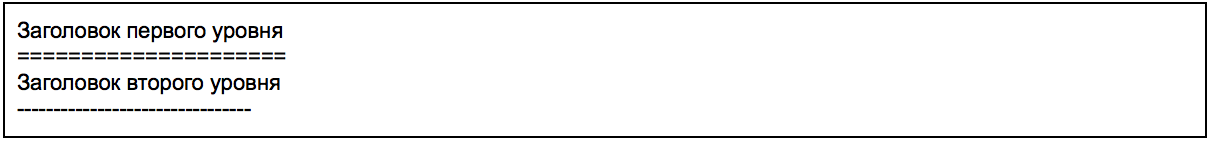
Альтернативный синтаксис для заголовков первого и второго уровня:

Достаточно одного символа = или -, но можно использовать большее количество для повышения читабельности.
Акценты
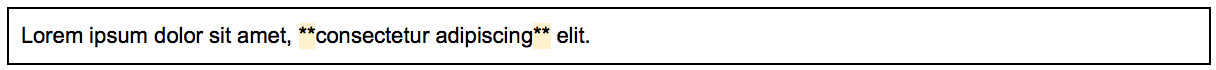
Для жирного шрифта окружите выделяемый текст двумя символами звездочки **

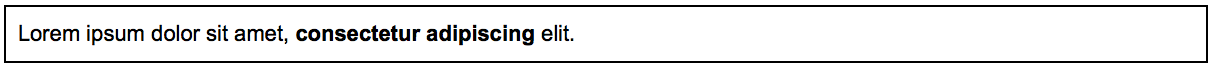
Что мы получим:

Для подчеркивания окружите выделяемый текст двумя символами подчеркивания __

Результат:

Списки
Список должен быть отделен от основного текста пустыми строками.
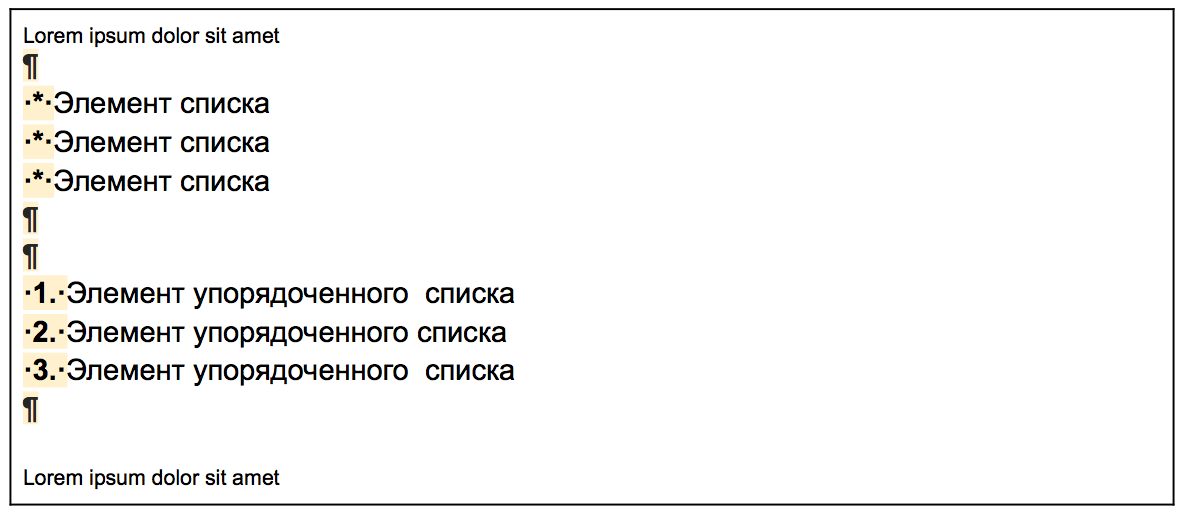
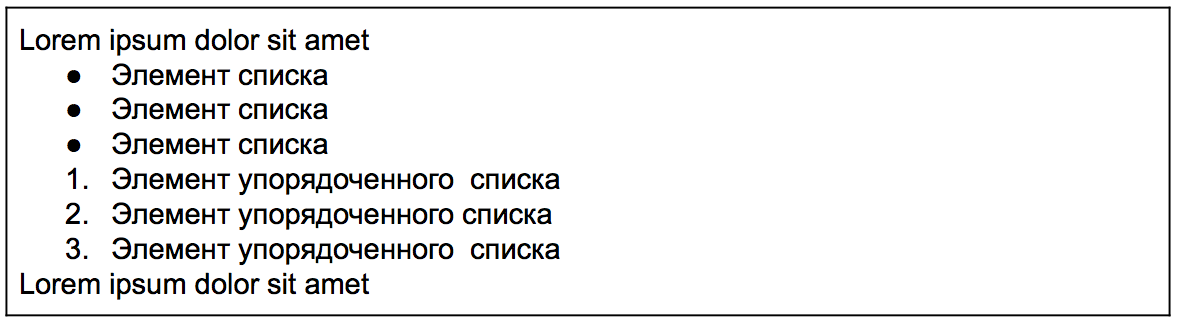
Элемент списка начинается с символа пробела, затем идет символ элемента списка:
символ * (звездочка), - (минус) или + (плюс) — для маркированного списка;
цифра с последующей точкой — для упорядоченного списка.
Обратите внимание что символ начала элемента списка обрамляется пробелом с обеих сторон.


Вставка изображений
Для вставки изображения в текст, используйте следующую конструкцию:

Где текст в первых квадратных скобках — текстовое описание изображение, которое будет помещено в атрибут alt-тэга img.
Во вторых квадратных скобках указывается псевдоним изображения, он может быть числом или коротким текстовым описанием.
В конце разметки помещается список используемых псевдонимов с указанием url на изображение.
Вставка ссылок
Существует два метода вставки ссылок.
Первый метод аналогичен вставки изображений, в тексте вводится имя ссылки с псевдонимом например ([Текст ссылки][1]), а в конце разметки вводится список псевдонимов с указанием url целевых страниц.
Второй метод позволяет вставить ссылку одной строкой: