Веб-дизайн 2020: тренды, советы, прогнозы

Мы постоянно следим за новыми приемами в веб-дизайне, чтобы оставаться актуальными и предлагать нашим клиентам самые современные решения. Зима подходит к концу, и самое время определить, какие тенденции в дизайне уже оформились в этом году, какие до сих пор сохраняют позиции с прошлого, а какие только намечаются. Давайте посмотрим, что будет особенно актуальным в дизайне сайтов в 2020 году.
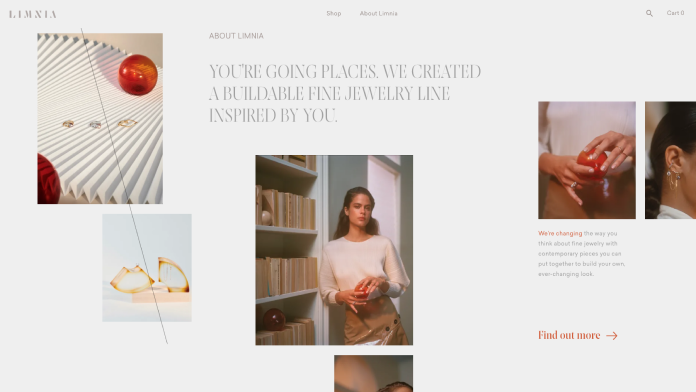
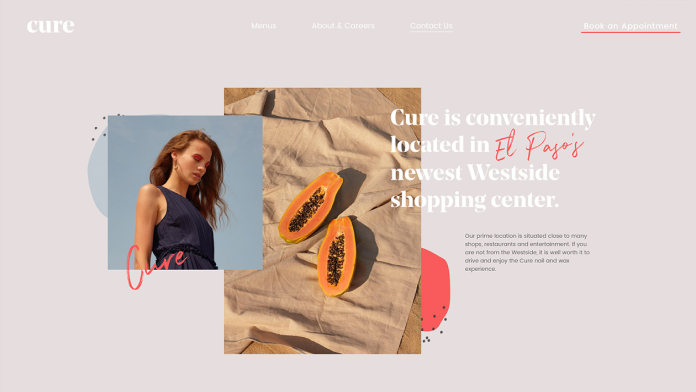
Уход от симметрии
Дизайн большей части современных сайтов разработан по так называемой сетке. Это давний способ организации визуального пространства, который помогает расположить все элементы сайта симметрично и гармонично. В веб-дизайне сетку использовали до недавнего времени почти все.
Этот способ уж точно не назвать плохим — сайты, сверстанные по сетке, получаются хорошо организованными и интуитивно понятными. Однако в 2020 году в поисках способов выделиться на фоне конкурентов и выразить свою уникальность некоторые дизайнеры стали отходить от этого приема и нарочно делать визуальную структуру страниц ассиметричной.

Действительно, ассиметричный веб-дизайн надолго запоминается, смотрится оригинально и точно приковывает взгляд. Но здесь есть один нюанс, который касается ограничений по использованию этого метода. Дело в том, что ассиметричная структура подходит не для всех типов сайтов.
Она отлично показывает себя на персональных сайтах, в блогах, в лендингах под конкретные акции, на главных страницах и страницах “О компании”. Где не так уж много текста и изображений, и где ограниченный функционал (например, только одна кнопка или форма). На таких страницах ассиметричный визуал оправдан и полностью раскрывает свой потенциал.
Однако в интернет-магазинах и корпоративных сайтах ассиметричность может навредить. Дело в том, что, когда на портале большое количество страниц и элементов на одной странице, когда на нем сложный функционал (например, процесс оформления заказа), ассиметричность уже не вызывает интерес, а сбивает и мешает восприятию контента.
Поэтому в 2020 году советуем в веб-дизайне использовать ассиметричность только в персональных сайтах и лендингах, когда цель — заинтересовать посетителя и завоевать его внимание.
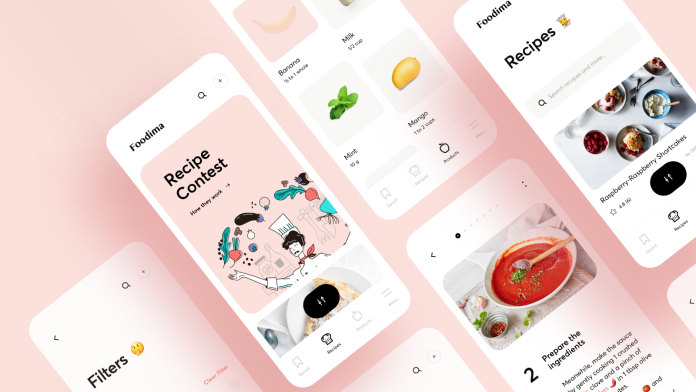
Мобильная версия > десктопной
Еще один тренд веб-дизайна в 2020 году — приоритет мобильной версии. Да, мобильное направление активно развивается все последние годы, однако только в 2019-2020 годах оно стало доминировать над десктопной версией. Если раньше сначала разрабатывали дизайн под компьютер и ноутбук, а только потом адаптировали его под смартфоны и планшеты, то теперь ситуация меняется.

В некоторых случаях (зависит от сферы деятельности компании, для которой создают сайт) дизайн разрабатывают сразу с упором на мобильную версию, так как большая часть клиентов десктопной версией даже не пользуются. Этот тренд в 2020 году будет расти, так как перевес в сторону мобильного трафика не перестает увеличиваться.
Вероятно, скоро многие сайты будут изначально создаваться в мобильной версии, а уже потом веб-дизайнеры будут ставить вопрос, стоит ли адаптировать их под большие экраны.
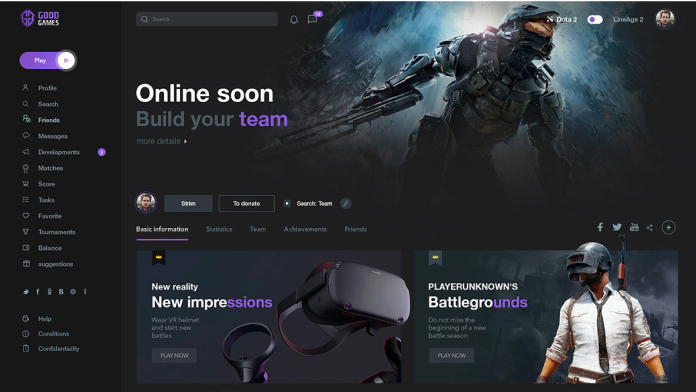
В тренде 2020 — темные цвета
Что касается цветовой гаммы в веб-дизайне, то уже сложно выделить одну конкретную тенденцию. Цвета используют разные, и сказать, что какой-то один в моде, нельзя. Однако здесь есть одно исключение: темные цвета на грани с черным.

Их популярность обусловлена даже не красотой и стилем (хотя все это тоже имеет значение), а обычной экономичностью. Темные цвета экономят энергию, тем самым снижая скорость разрядки устройств. Как вы уже поняли, этот пункт напрямую пересекается с предыдущим — в эпоху, когда большая часть пользователей просматривают сайты с телефона, актуальными становятся проблемы с их быстрой разрядкой.
Но есть у темной темы и другие преимущества. Например, на темном фоне намного проще расставить акценты на нужные элементы: выделить форму заказа, заголовок, преимущества продукта. Все это — без лишних деталей, просто на контрасте с темным фоном.
Предполагаем, что качественных сайтов в темных оттенках в 2020 году появится немало.
Навязчивые уведомления
А это уже не столь однозначный тренд — навязчивые уведомления на сайте иной раз могут раздражать пользователей, чего делать категорически нельзя. И никто бы такие уведомления не использовал, если бы они действительно не работали.

Уведомления вовлекают посетителей в коммуникацию, напоминают о компании, помогают возвращать клиентов и в целом являются эффективным маркетинговым инструментом. Сделать их менее раздражающими и максимально полезными и приятными для глаз сможет хороший веб-дизайнер.
А в совокупности с грамотной настройкой триггеров и частоты уведомлений, они станут не надоедливыми окошками, которые пользователь закрывает “на автомате”, а его полезными помощниками, которые в нужное время помогают не забыть важную информацию.
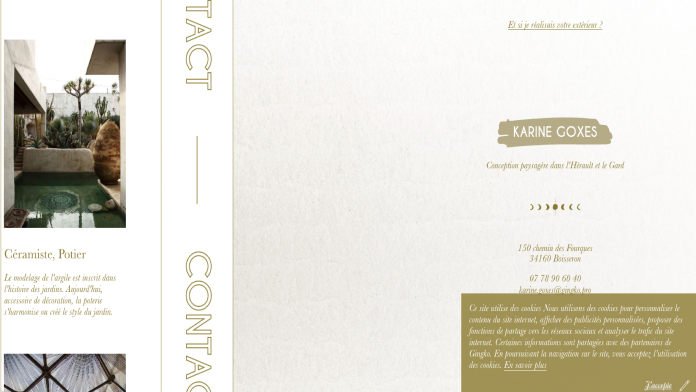
Стиль “от руки”
Этот тренд веб-дизайна еще в 2019 году подхватили многие крупные компании, включая, например, Яндекс. Суть в том, чтобы использовать на сайте изображения, как бы нарисованные от руки и просто оцифрованные: детские рисунки, схематические наброски на бумаге, даже текст, не набранный в редакторе, а записанный в блокноте.

Этот прием делает дизайн более “живым” и внушающим доверие. Это уже не цифровые картинки, сделанные в фоторедакторе, а ручная работа, в которую автор вложил частичку себя — так воспринимают изображения а-ля “от руки”.
Зачастую такие иллюстрации выигрывают у качественных фотографий с огромным разрешением, сделанных известными фотографами, или у стилистически идеальных минималистичных изображениях, над которыми дизайнер работал несколько недель. Почему так происходит? Потому что в рисованных от руки иллюстрациях пользователь видит “душу”.
Совмещение разных элементов
Еще один тренд 2020 года в веб-дизайне — совмещать разные элементы дизайна. Например, фотографии и упомянутые в прошлом пункте картинки от руки, графику. Или фотографии и текст. Или вписывать стилизованный текст в элементы дизайна и т.д.

В общем — комбинировать разные элементы, чтобы добиться уникального результата. Главное здесь — привести все к гармонии, чтобы получившийся результат вписывался в общую дизайн-концепцию.
Большинство трендов веб-дизайна в 2020 году являются продолжением трендов прошлого года. В первую очередь важно отметить приоритет мобильной версии дизайна, уход от сетки и симметричной структуры и попытки создать иллюстрации “с душой”. Используйте эти приемы в своих сайтах, чтобы поспевать за тенденциями в веб-дизайне.








