ТОП-10 классических стилей в веб-дизайне

Многие клиенты, которые обращаются к нам по вопросам разработки веб-дизайна, просто теряются в многообразии современных тенденций. Поэтому мы решили рассказать о том, какие стили веб-дизайна сегодня особенно популярны. Остановимся на десятке лучших и наиболее востребованных. Но на деле их, конечно, гораздо больше.
Классика
Как и в архитектуре, моде, интерьерах, в современном веб-дизайне классика тоже присутствует! В этом направлении оформлено множество классных web-ресурсов, и вряд ли мы когда-нибудь от него полностью откажемся. Поскольку классика универсальна: в этом ключе сайт может оформить и салон красоты, и юридическая компания, и производственная фирма. Оформление как бы сообщает посетителю — мы деловые, надежные, серьезные люди, давайте сотрудничать.
Этот стиль веб-дизайна подчиняется достаточно строгим нормам:
- Структура построена колонками;
- Наименование и логотип находятся в верхней части страницы;
- Меню расположено слева или сверху, выпадающее либо статичное;
- Цветовая гамма — сдержанная, гармоничная, без яркости, обычно в светлых оттенках. Если у компании разработана айдентика, включаются фирменные цвета и элементы;
- Графика, анимация и прочие мультимедийные штучки либо совсем отсутствуют, либо расставлены в виде незначительных вкраплений;
- Шрифты подбираются скромные, без излишеств, вычурности, цветовых эффектов.
При всей строгости правил сайты с классическим дизайном разнообразны, всегда можно отыскать новое решение.
Оформление не отвлекает внимание гостей на себя, и они могут целиком сосредоточиться на информации о бизнесе. Вся классика сейчас оформляется в плоском дизайне. Но этот признак может быть со временем скорректирован.
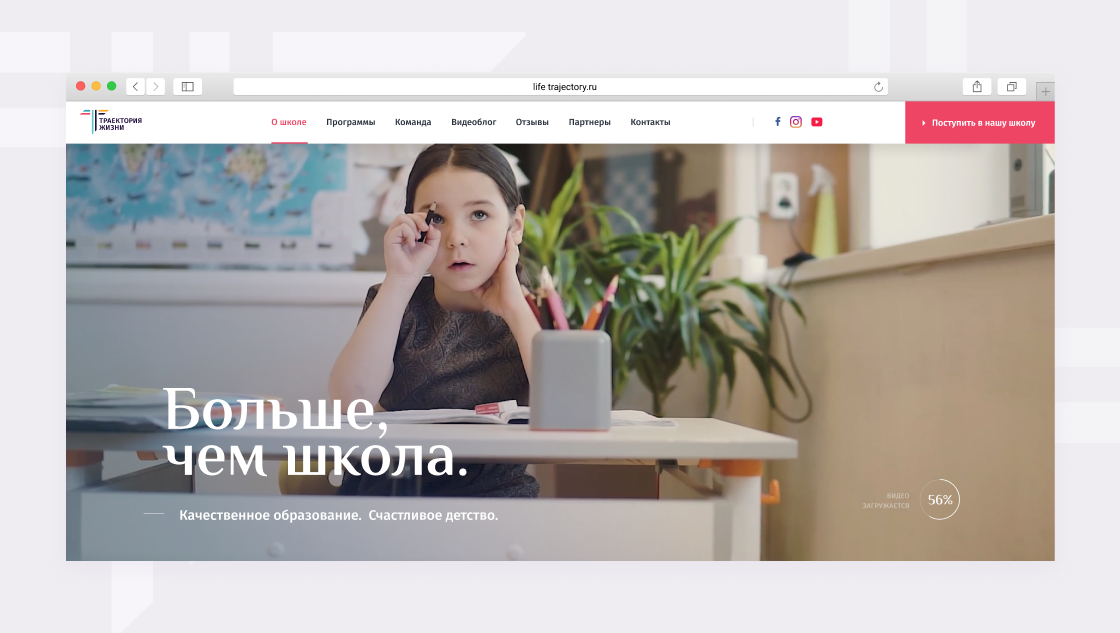
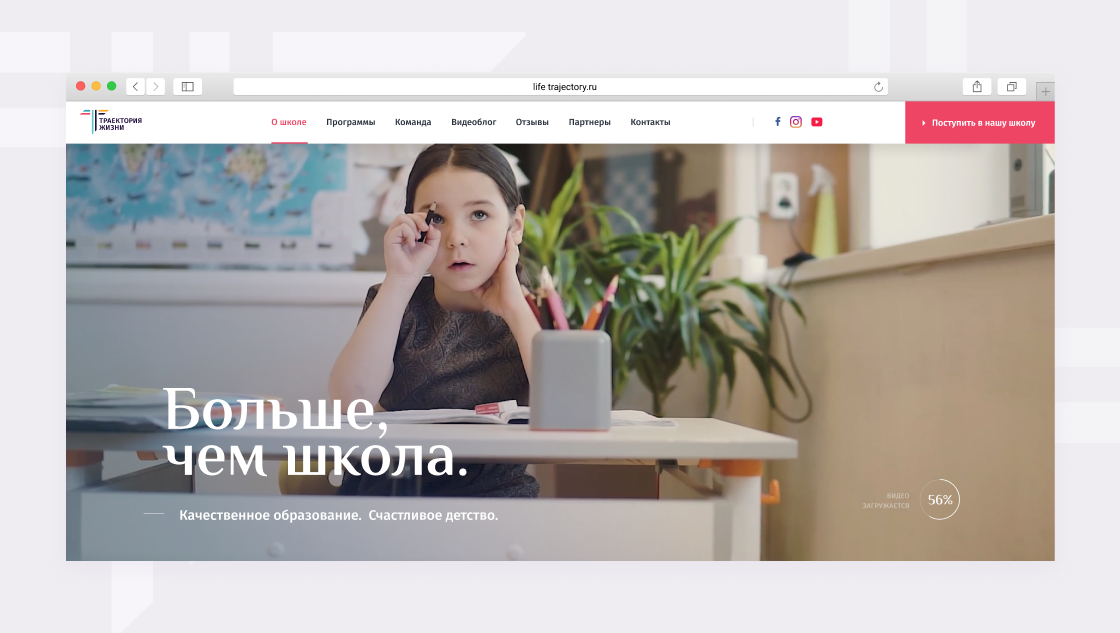
Пример
В пример здесь можно привести сайт, который мы сделали для частной школы из Санкт-Петербурга "Траектория жизни".

Кейс: Траектория жизни
Гранж (Хипстерский стиль)
Сейчас он на пике популярности, пока в моде брутальное! Собственно, основные приметы стилистики уже названы. Гранж возник не в веб-дизайне, он пришел из мира музыки и взял оттуда некоторые особенности: небрежность, грубость, некоторую тяжесть. Если весь дизайн web 2.0 построен на гармоничности, четкости, симметричности, то гранж — явный противовес этим тенденциям.
Направление считается нарочито креативным, оно охотно использует темные, натуралистичные оттенки, эстетику урбанизма, грубые текстуры, что-то из hand made.
- Цветовая гамма: кирпичные, серые, черные, коричневые, песочные, грязно-зеленые тона;
- Текстуры: кладка, исписанные граффити стены, деним, рогожка, выцветшая бумага;
- Шрифты: замысловатые, размытые, гротескные, потертые и т. д.
Целевая аудитория — та, у которой в почете все крафтовое. Редко это деловая среда или крупный бизнес, такая эстетика адресована молодежи. Особо рекомендовано барбершопам.
Пример
Этот стиль мы использовали в работе над сайтом петербургской пивоварни "Mookhomor".

Сайт: mookhomor.ru
Минимализм
Он очень распространен в реальности, добрался и до веб-пространства. Основной акцент — на простом и неброском оформлении. Здесь не должно быть ничего лишнего! Информативность проявляется не в обилии контента, а наоборот. Иногда весь текст на минималистичных сайтах заменен на видео или сжат до пары фраз или призыва к действию.
Лаконичность провозглашается главным принципом, а количество визуальных элементов сводится к минимуму. Этим правилам подчиняется все, от структуры интернет-ресурса до выбора шрифтов. В основе минимализма лежит прямая логика и полный отказ от излишеств.
У этого стиля веб-дизайна обширная сфера применения: так оформляют и интернет-магазины, и лендинги, и корпоративные сайты малого или среднего формата. Крупному бизнесу в минимализме, пожалуй, тесно.
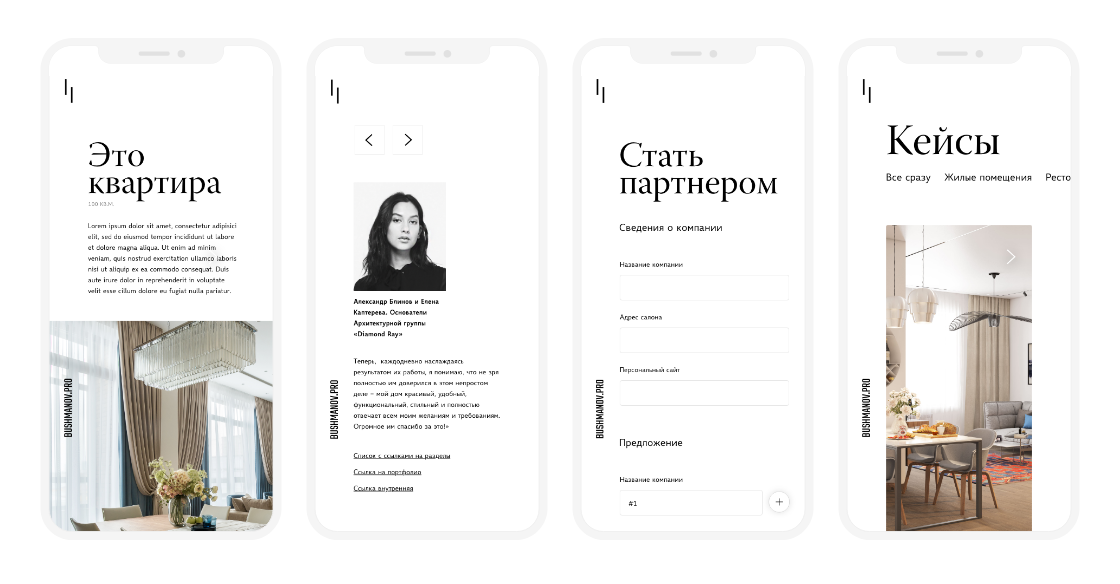
Пример
В стиле минимализма мы сделали сайт-портфолио частного мастера по элитному ремонту Bushmanov.

Кейс: Bushmanov
Типографика
Тут мы объединим, по сути, несколько стилей: газетный, журнальный, типографический. Акценты падают одновременно на эстетику оформления и на подачу информации. Собственно, основой дизайна становится формат газеты или журнала:
- Расположение текста и графического контента колонками;
- Многообразное использование шрифтов, разных по типам и размерам;
- Сопровождение текста фото, иллюстрациями, видео-материалами.
Отличие типографики — в использовании нестандартных, оригинальных шрифтов, которые сами по себе привлекают внимание.

Нетрудно догадаться, что это направление современного веб-дизайна подходит для оформления новостных порталов, информационных сайтов, личных блогов.
Ретро (Винтаж)
Оба названия имеют одинаковый смысл: в веб-дизайне сайтов, выполненных в таком стиле, обязательно используются какие-либо элементы, имевшие распространение в прошлом.
- Это может быть яркая графика поп-арта второй половины 20 века, старинные «летописные» буквицы, королевские вензеля или геральдические символы.
- В качестве спецэффектов часто употребляются состаренные, выцветшие, потертые текстуры, полутона, которые словно выгорели на солнце или поблекли под воздействием времени.
- Соответственно, используют шрифты от настоящих готических до искусно стилизованных под прошедшие эпохи.

С ретро надо обращаться осторожно: есть риск переборщить и вместо стильного сайта получить нагромождение «ископаемых». Поэтому разработку веб-дизайна надо поручать дизайнерам со вкусом и опытом. В этом случае достойный сайт-визитку или корпоративный портал в винтажном стиле могут приобрести представители различных направлений творчества, торговцы антиквариатом, букинисты, ювелиры. Предпочитают ретро те владельцы, чей бизнес является семейным делом и обладает богатой, многолетней историей.
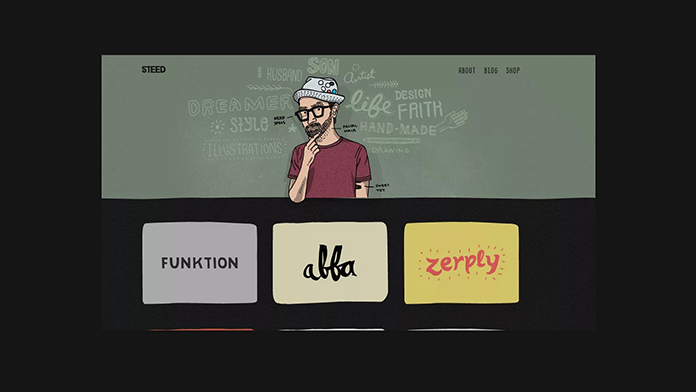
Рисованный (эскизный) стиль
Надо ли говорить, как любят это направление дизайнеры, которые мечтали стать художниками? Тут открываются огромные возможности заарканить вдохновение и заняться настоящей живописью. Основой веб-дизайна становится уникальная графика, которая рисуется вручную, на бумаге. Уже потом идея переносится в цифровой формат.
Пожалуй, эта стилистика вызывает наиболее мощный эмоциональный отклик, если дизайн выполнен качественно. Каждый элемент становится авторским, приковывает к себе внимание, поэтому контент обязан быть простым, трогательным, возможно, наивным, но не чрезмерным.

По понятным причинам такое оформление подойдет для всей творческой братии, индустрии красоты, разнообразных детских студий, небольших онлайн-магазинов или лендингов молодых компаний.
Metro (карточный дизайн)
Чтобы понять, как выглядят сайты в стиле Metro, достаточно вспомнить интерфейс Windows 10, где разделы представлены в виде крупных, единых по формату плиток. Эта тенденция проникла и в веб-дизайн.
Карточный стиль отличает:
- Минималистичность;
- Яркая палитра цветов;
- Не менее яркая, нестандартная типографика;
- Строгое отношение к размерам и пропорциям;
- Функциональность, понятная логика и структура, обилие ссылок.
Стилистика вполне универсальна, сложно сказать, кому она не подойдет, разумеется, при качественном воплощении.
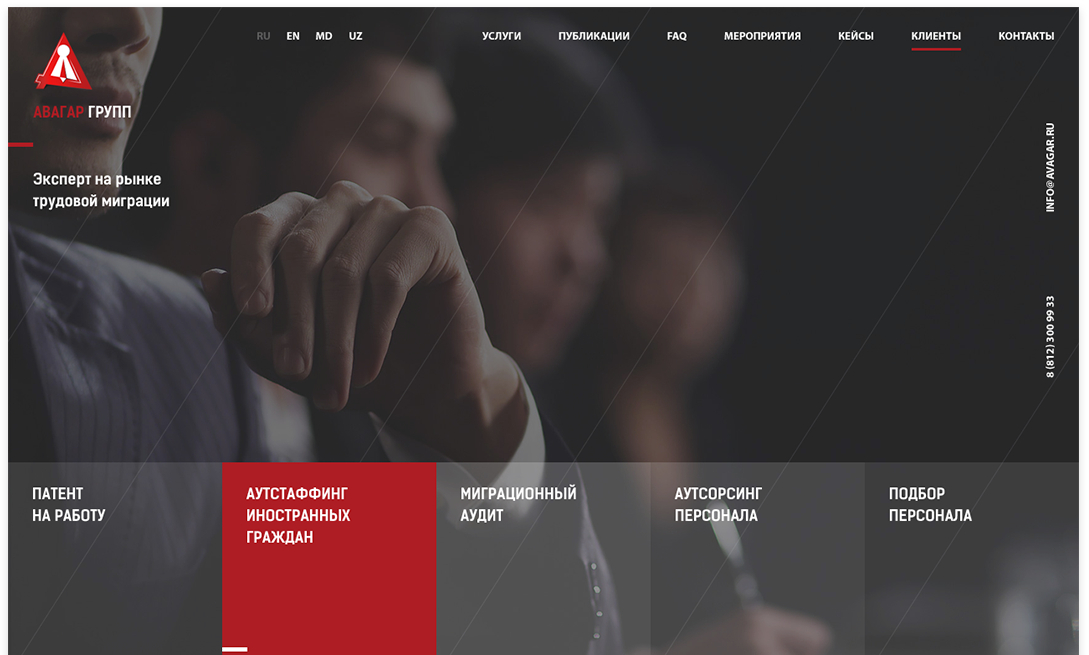
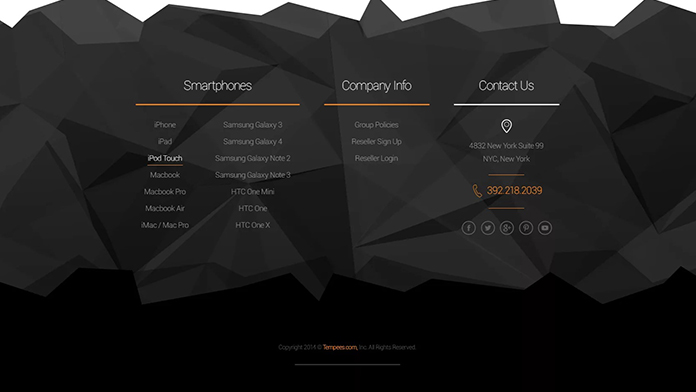
Пример
В стиле карточного дизайна мы разработали сайт миграционного портала "Авагар". Вот, каким он получился:

Кейс: Авагар
Полигональный
Помните художников-кубистов? Истоки этой эстетики родом из их живописи. Этот стиль веб-дизайна, с одной стороны, отличается простотой, с другой, — многообразием декоративных элементов. В ход идут линии, фигуры, пространственные модели. Реальные предметы преломляются под различными углами и получают новое звучание, смысл.

Стиль оригинален, но ограничен основной идеей. Это настоящее буйство геометрии и цвета подойдет фанатам градиентов и спецэффектов.
Flat дизайн
Направление, явившееся миру в 2012 году, стало своеобразным антиподом скевоморфизма, который любил передать реальные объемы, тени. Плоский дизайн символизирует упрощение цифрового пространства и провозглашает эпоху двухмерности. Сейчас он претерпевает изменения, о чем мы недавно писали.
Но пока отметим такие его характерные черты:
- Контенту уделяется основное место, графические элементы не отвлекают на себя внимание пользователя, а помогают ему получить информацию;
- Значительная роль отводится типографике, которая не должна быть обычной;
- Расположение разделов и элементов структуры ресурса строится по интуитивно понятному шаблону;
- Дозволяется использовать яркие оттенки, крупноформатные фото, иллюстрации, видео, но без фанатизма.
Flat получил большое распространение в разных направлениях бизнеса, в сайтах разных типов.
Пример
Ярким примером здесь выступает сайт, который мы сделали для петербургского "Радио для двоих".

Кейс: Радио для двоих
Organic & Natural
Флору, фауну и вообще природный мир любят очень многие, поэтому в веб-дизайне имеется и такой стиль. Понятно, что в рамках этой эстетики разработчики непременно применяют мотивы, позаимствованные у матушки-природы:
- Текстуры, изображающие траву, деревья, цветы, воду, горы;
- Графические элементы в виде различных пейзажей, вариаций на тему животного или растительного царства.
В этом стиле визуальной составляющей отводится главное место, она перевешивает информативность и контент.

Можно встретить множество достойных примеров — сайтов, посвященных разным родам деятельности, дизайн которых разработан в этом ключе.
Мы назвали не все современные тенденции web-дизайна: можно было поговорить еще о хай-теке, Apple, мультипликации и других. Дизайнеры любят играть стилями: черты одних перетекают и легко комбинируются с иными. Важно другое: мы занимаемся веб-разработкой уже 11 лет. Воплощаем многогранные идеи в совершенно разных стилистиках. Неизменным остается высокое качество каждого проекта. Наши клиенты получают запоминающиеся, красивые, элегантные, стильные сайты.

CEO RedKrab — Андрей Батурин
- 558+ разработано сайтов
- 657+ публикаций
- 18+ лет практики
Хотите узнать, какой стиль подойдет для вашего бизнеса?
Консультация и разбор вашей ситуации — бесплатно.








