Основы HTML

Мы решили поговорить об этом, поскольку HTML давно вышел из сферы деятельности лишь веб-мастеров. Понимать принципы работы с разметкой важно всем, кто занимается сайтами. Собственникам, контент-менеджерам, интернет-маркетологам, администраторам.
HTML
Начало работы с гипертекстом на HTML
Первым делом для начала создания веб-страницы человек должен обладать знаниями по работе с синтаксисом гипертекстовой разметки.
Каждый HTML-файл представляет собой определенный текст и дополнительные инструкции к нему под названием «тег».
Они отображаются в текстовом варианте в виде различных значков.
Если просто скопировать текст и перенести его на веб-страницу, получится полная неразбериха: не сохранятся такие элементы форматирования, как абзацы, списки, заголовки различных уровней, выделенные цитаты, таблицы и прочее. Все сольется в один неструктурированный и плохо читаемый текст.
Чтобы браузер «понимал», как именно вы хотите отобразить материал, ему нужно давать подсказки, которыми и выступают теги. С их помощью разработчик задает тексту необходимый формат. Даже элементарные вещи, такие как конец и начало абзац, пропуск строки, выделение жирным шрифтом и другие элементы форматирования, имеют собственные обозначения в виде тегов.
Кроме того, HTML предоставляет все возможности по размещению мультимедийных файлов, таких как:
- Графические картинки;
- Звуковые файлы;
- Flash-анимации.
Именно через базовый язык разметки пользователь учится проводить необходимые действия с гипертекстовыми ссылочными материалами, табличными данными и их формами. При сохранении готового проекта веб-страница будет иметь одно из расширений — .html или .htm.
Обычно вся разработка проекта проходит в текстовых редакторах, можно даже воспользоваться обычным блокнотом. А просматривают готовую страницу уже непосредственно в браузере.

Подробнее о тегах
Прежде всего, каждый новичок должен познакомиться с парными и непарными тегами, а также научиться применять их на практике.
Каждый обычный тег имеет особое имя и обязательно «обертывается» угловыми скобками: < >.
В скобки помещаются заданные атрибуты, которые могут быть выражены в виде списков или одинарных операций.
Допустим, нам нужно выделить в тексте абзац. Тег, который необходим для этого — p. Но чтобы на веб-странице отразилась не буква, а значение, его заключают в скобки — <р>. С этого значка абзац начнется, а закончится таким же тегом, но с добавлением косой черты (слэша) — . Если не поставить закрывающий тег в конце абзаца, то он и не закончится.
Короткая памятка:
- Для обозначения заголовка 1 уровня используется тег h1,для второго — h2,для третьего — h3 и т.д.
- Для создания нумерованного списка применяют тег ol, для маркированного или ненумерованного —ul.
Пункты внутри списка обозначаются элементом li, и всегда помните об угловых скобках!
- Тег для жирного шрифта — strong, для курсива — i или em.
- Чтобы выделить цитату применяется blockquote.
Естественно, отдельные теги не позволят создать хорошо структурированный текст, элементы бывают вложенными. Простой пример: после подзаголовка второго уровня внутри абзаца могут помещаться списки, цитаты, картинки, выделенные фрагменты. Расставлять теги в этом случае важно с соблюдением логической последовательности, не забывая о закрывающих элементах.
При этом не все теги должны закрываться. Возьмем img, который используют для вставки изображения. Поскольку его цель — поместить картинку в текст, закрывать его не нужно.
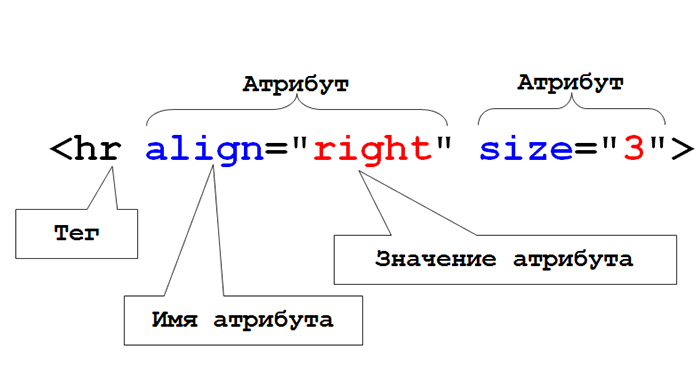
Атрибуты — это вспомогательные параметры, которые управляют поведением нужного тега. Они всегда должны иметь значения конкретного формата, которые задаются после знака «равно».

Обычно параметры атрибутов заключаются в двойные кавычки. Введенное значение атрибута необходимо отделять, чтобы присутствовал пробел.
HTML — это базовый и самый простой язык программирования, поэтому регистры тегов и атрибутов на него никак не влияют. К примеру, если вы напишете код таким образом:
Кстати,
Сейчас общераспространенной является самая последняя версия HTML – 5, и, конечно, рассказать о ней в рамках одной статьи не получится. Есть специальные учебники и руководства по HTML для начинающих. Небольшой бонус: совсем необязательно прописывать теги вручную, чтобы опубликовать на сайте красивый текст. В Сети есть много сервисов, автоматически преобразующих стандартное текстовое форматирование в HTML-разметку. Вы легко найдете их по поисковому запросу «редактор HTML онлайн».








