Хлебные крошки: их скрытая важность для сайта

Название позаимствовано из сказки «Гензель и Гретель»: крошки должны были подсказать детям дорогу из леса домой. В сказке их склевали птицы, от чего сайт, разумеется, застрахован. В чем значимость хлебных крошек и почему их проработке и оформлению надо уделять достойное внимание?
Хлебные крошки
Главное
Хлебные крошки (точный русский перевод термина Breadcrumbs) не заменяют основную навигацию — меню сайта. Они обычно располагаются вверху страницы и помогают человеку ориентироваться, как он движется: из меню к внутренним страницам, из раздела в подраздел и т. д.
Наличие хлебных крошек — это обязательный элемент логичной и понятной структуры сайта. А также значимый фактор для юзабилити. Помните, что обеспечение пользователю возможности быстро сориентироваться на ресурсе — проявление заботы о нем. Люди это оценят, хотя, скорее всего, оценка произойдет на подсознательном уровне. Просто сайтом будет удобнее пользоваться.
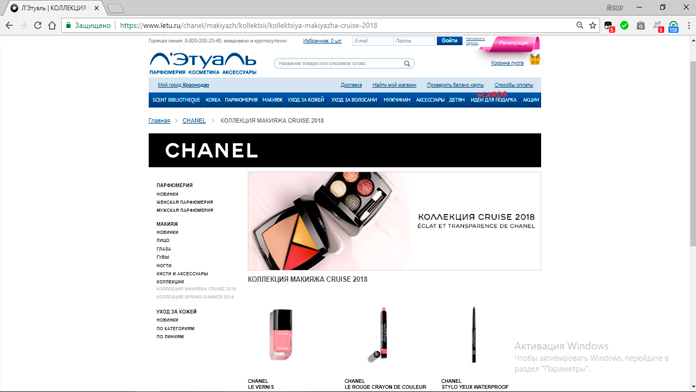
*Посмотрим для примера сайт магазинов косметики Л`Этуаль — letu.ru: ниже меню мы видим строчку «Главная – CHANEL – Коллекция макияжа CRUISE 2018». Это и есть хлебные крошки: по ним из любого раздела можно выбраться на страницу бренда (общей категории) и на главную*.

- Это один из возможных методов оформления Breadcrumbs — линейный.
- Иногда навигационную цепочку сокращают до связи с главной страницей или с основной категорией. Это актуально и в случае, когда разделов не слишком много, и, наоборот, когда цепь получается чересчур длинной. Тогда просто ставится ссылка «Назад», ведущая к предыдущему уровню вложенности или на главную.
- Третий вариант: комбинируется линейный путь и шаг назад. Хорошо работает на сложных ресурсах, где нужно аккуратно помочь и подсказать гостю, куда двигаться дальше.
Если посмотреть URL страницы, то мы увидим уровни вложенности. Они отражают глубину сайта, и существует заметная разница между представлением этой величины в хлебных крошках и в URL.
*В примере это не только «Главная – ШАНЕЛЬ – Коллекция 2018», а «Главная сайта — наименования бренда CHANEL — категория Макияж — раздел Коллекции — подраздел Коллекция макияжа Круиз 2018». Получается, что фактически на сайте целых 5 уровней вложенности (возможно, и больше!), но для ориентации на ресурсе пользователю достаточно и основной информации*.
Breadcrumbs: значение для хорошего сайта
Основное правило размещения хлебных крошек: у них нет задачи полностью разметить дорожку путешествий на сайте, важнее указать на наиболее ценную информацию. В итоге создается ресурс, по которому гостям будет легко перемещаться. И это — один из факторов хорошо проработанного юзабилити. Но у хлебных крошек есть SEO-назначение, о котором не все помнят или догадываются.
Как оно реализуется:
- Организуется качественная и удобная внутренняя перелинковка;
- За счет положительного влияния на юзабилити косвенно улучшаются поведенческие факторы — длительность пребывания на сайте, глубина просмотра;
- В сочетании с микроразметкой улучшается представление сниппета в поисковой выдаче;
- Появляется дополнительное место для размещения ключевых слов.
Согласитесь, дополнительные способы повысить качество ресурса и его оценку поисковиками пригодятся всегда. Однако не нужно злоупотреблять.
Преимущественно это относится к размещению в хлебных крошках ключевых слов. Если взять полезный, но нелепый низкочастотный запрос, к примеру: «заказать сайт в спб лучшие веб-студии под ключ недорого», представьте, как он (и, соответственно, разделы сайта) будет выглядеть в навигационной цепочке.

Пожалейте посетителей и не делайте так! Но в умеренных количествах это будет очень полезно.
Нюансы в размещении хлебных крошек
От чего зависит необходимость в них? По большому счету, от объемов представленных сведений. Если вся информация сайта запросто размещается в 3 вкладках, то острой нужды в крошках нет. Задача усложняется, когда дело касается интернет-магазинов с внушительным ассортиментом, крупных новостных порталов, сложных по функционалу и объемных по структуре корпоративных ресурсов. То есть таких, где посетитель может «заблудиться». Здесь путеводные указатели нужны: потребители быстро смогут найти нужное направление и ощутить комфорт, устойчивость.
Что важно учесть при внедрении системы допнавигации:
- Крошки не нужны на главной. Иначе получится, что страница ссылается сама на себя, что нелогично и негативно повлияет на ранжирование.
- Делайте заключительной кликабельной ссылкой в цепи предыдущий раздел. Ни в коем случае не текущий, иначе возникнет та же ситуация, что и со ссылкой на главную.
- Хлебные крошки должны быть визуально привлекательными, легко заметными на фоне страницы. Клик должен даваться пользователю легко!
«Сказочные» и хорошо подготовленные Breadcrumbs способны положительно повлиять на SEO, юзабилити, поведенческие факторы, ранжирование в поисковых системах. Нужно понимать, нуждается ли ресурс в хлебных крошках, каким методом стоит их разместить. Правильная настройка пойдет сайту на пользу!








