Этапы создания сайта

Статья для тех, кто планирует заказать создание сайта и хочет разобраться:
- из каких этапов выстраивается работа;
- что сразу учтено в бюджете, а за что придется доплатить;
- в чем роль клиента в этом процесс и сколько потребуется времени и сил;
на что можно влиять во время разработки.
На момент написания статьи мой личный опыт в создании сайтов — более 15 лет.
Мы никогда не работали на потоке. Всегда делали уникальные сайты разной степени проработки и сложности. При этом постоянно экспериментировали:
- проверяли наработки конкурентов, идеи из области маркетинга;
- пробовали по-разному выстраивать технические этапы создания сайта;
- тестировали разные варианты взаимодействия внутри команды и с клиентом;
- подключали к проектам специалистов с различным опытом и квалификацией.
В итоге пришли к тому, что нет идеального варианта работы над сайтом. Вернее, такой вариант есть, но из-за ограничений бюджета всегда приходится выбирать, что сделать для получения оптимального результата.
Поэтому для каждого проекта в зависимости от задачи, бюджета, уровня сложности и прочих ограничений мы, опираясь на свой опыт, формируем наиболее подходящий вариант. Давайте рассмотрим составляющие, которые могут в него входить.
Проектирование:
- Сбор данных.
- Изучение целевой аудитории.
- Анализ сайтов.
- Каналы продвижения.
- Построение информационной модели.
- Создание прототипа.
- Мудборд.
- Иллюстрации и 3D модели.
- Описание анимационных эффектов.
- Написание ТЗ.
Разработка:
- Создание дизайна.
- Подготовка контента.
- Верстка.
- Интеграция.
- Тестирование.
- Заполнение.
- Проверка клиентом.
- Публикация.
- Техническое сопровождение.
Теперь про каждый этап создания сайта расскажем подробнее.
1. Сбор данных

Нельзя сделать эффективный инструмент для отрасли, не понимая ее особенностей. Первым шагом на этом пути служит получение информации от самых ценных носителей знаний — владельца бизнеса или его представителей. Как правило, они живут своим делом и знают его изнутри. Наша задача — получить максимум полезной информации и зафиксировать ее в удобном для дальнейшего использования виде.
Мы узнаем:
- общую информацию о компании;
- позиционирование компании;
- ее сильные и слабые стороны;
- вектор развития и цели;
- информацию о целевой аудитории;
- о конкурентах;
- задачи, которые они стремятся решать в рамках проекта, и их видение проекта;
- о существующих условиях, ограничениях и пожеланиях;
- информацию о предоставляемых товарах и услугах;
- и еще много чего…
В среднем, задаем около 70 вопросов. По времени это занимает около 2,5 часов. Всю полученную информацию фиксируем в брифе, который через некоторое время после проведения интервью предоставляем клиенту на согласование.
Если работаем с крупной компанией, то может потребоваться серия интервью. Начинаем с менеджеров, далее общаемся с маркетологом, в конце говорим с руководством. К этому моменту у нас уже формируется достаточно точная картина происходящего.
Кстати, часто уже во время этого этапа представители бизнеса сами открывают для себя что-то новое.
Важно, что мы, не являясь частью компании, имеем возможность смотреть на ситуацию непредвзято, со стороны.
2. Изучение целевой аудитории
Одна из важнейших составляющих — понимание целевой аудитории (ЦА), для которой мы создаем сайт.
Получив на интервью базовые знания о целевой аудитории, мы переходим к следующему этапу создания сайта и дополняем эту информацию в ходе изучения открытых источников: форумы, социальные сети, отзывы, публикации в СМИ, Youtube, личное общение с представителями ЦА. Так можно узнать, что по-настоящему волнует вашего потребителя, что его бесит, что ему важно и непонятно. Полученную информацию фиксируем и учитываем в дальнейшей работе.
Далее делим ядро целевой аудитории на 3-4 категории, которые можно объединить общими характеристиками — по возрасту, среднему чеку, постоянные клиенты или новые и т.д.
Для каждой категории прорабатываем портрет — это некий собирательный образ, которому подбираем имя, фотографию и историю. Продумываем, какой у него уже есть опыт, какие страхи и опасения. Что будет мешать целевому действию, а что наоборот подтолкнет к нужным нам действиям. Используем информацию, полученную от клиента и открытых источников.
Составив портреты для каждой категории, мы четко понимаем, для кого создаем сайт. Какой интерфейс будет ему понятен и удобен. Какой дизайн и вариант подачи информации будет максимально приемлем.
3. Анализ сайтов
Узнав цели, ситуацию в компании и ожидания целевой аудитории, переходим к этапу изучения того, что есть вокруг. Это позволяет, увидеть, как “продают” себя конкуренты, и понять, как можно отстроиться от них. А также — почерпнуть новые идеи и фишки.
3.1. Анализ прямых конкурентов
Информацию о конкурентах получаем на интервью. Дополнительно моделируем процесс поиска решения пользователем (Customer Journey). Например, через поисковую систему. Так можно понять, в какой момент какая информация ему будет доступна. В итоге мы отбираем до 5 сайтов, которые включаем в таблицу сравнения. Параметры, по которым проводится сравнение, могут быть разными, они также зависят от задач.
3.2. Анализ косвенных конкурентов и смежных областей
Тут можно найти много новых идей и креативных решений, которые добавляем к дальнейшему рассмотрению.
3.3. Анализ заграничных сайтов
Не секрет, что некоторые из заграничных сайтов значительно опережают наш рынок. Поэтому не грех потратить время на анализ и найти еще несколько идей.
4. Каналы продвижения
На интервью серия вопросов посвящена планам по продвижению сайта. Важно понять, как клиенты планируют продвигать сайт и как это делают конкуренты. Ситуации могут быть разные: от требования “сделать сайт под SEO” до “может быть, будем использовать SEO когда-то”. В первом случае мы более детально выясним, каким должен быть сайт, чтобы его можно было успешно продвигать сразу по готовности.
Если четких требований нет, то исходя из анализа, мы решаем с клиентом, нужно ли ему большое количество посадочных страниц для сбора органического трафика или нет. Ведь в дальнейшем их потребуется заполнять и сопровождать. А на это немногие готовы.
Если планируется запуск контекстной рекламы, то мы позаботимся о том, чтобы были посадочные страницы и они были пригодны для приема трафика. В противном случае толку от контекстной рекламы не будет.
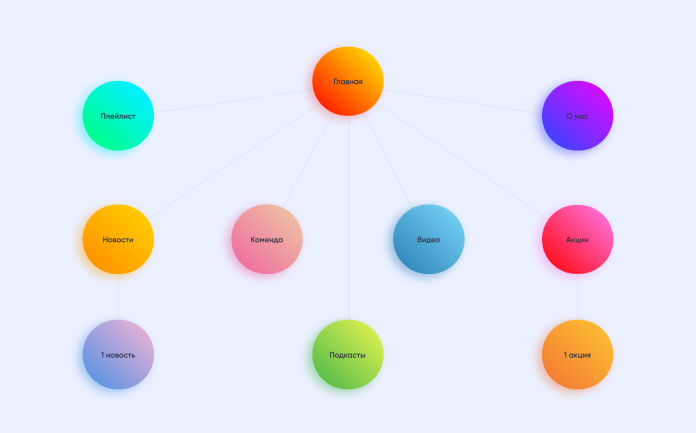
5. Построение информационной модели сайта
К этому этапу у нас есть достаточно большой объем информации, идей, требований, результатов анализа и пожеланий клиентов. Настало время схематично сформировать структуру сайта. На схеме показываем иерархию страниц и блоков, из которых они состоят. После чего идет детальная проработка каждого из блоков. Таким образом становится понятно расположение информации на страницах. В качестве проверки составляем сценарий взаимодействия пользователя с сайтом.

6. Разработка прототипа
Зная порядок размещения информации, переходим к проработке интерфейсов. В зависимости от особенностей проекта, степень детализации прототипа может быть разной. На этом же этапе создания сайта пишем текст, который будет в прототипе и далее в дизайне.

В готовом прототипе можно перемещаться между разделами и смотреть имитацию работы его отдельных частей, например, форм отправки сообщений.

Согласования и демонстрации
Правки и доработки
7. Разработка мудборда
Мудборд — это презентация, в которой подобраны варианты дизайна сайтов с целью более детального понимания у обеих сторон, каким должен быть дизайн.
8. Согласование иллюстраций, 3D моделей, рендеров и т.п.
Если в дизайне планируется использование уникальных иллюстраций, инфографики, 3D моделей, рендеров, визуализации и т.п., мы определяем критерии, которым должны соответствовать эти элементы, и согласуем порядок их реализации. Все эти детали должны быть учтены на стадии проектирования дизайна.
На подобные задачи составляем отдельное ТЗ и договор.
9. Описание анимации
При создании имиджевых сайтов со сложными анимационными эффектами мы создаем отдельный документ, в котором даем ссылки на примеры и поясняем, какая анимация планируется.
10. Написание ТЗ на создание сайта
После согласования прототипа, мудборда и описания анимации (при их наличии) приходим к документальной фиксации, а именно — к составлению ТЗ.
В нем фиксируем все наиболее важные моменты. Сколько страниц должно быть. Какие будут типовыми, какие уникальными. Описываем функционирование наиболее сложных элементов. Пожелания к дизайну. Требования к верстке. Требования к хостингу.
Также в ТЗ вставляем прототип и мудборд.
С целью минимизации недопонимания все основные моменты выносим в ТЗ.
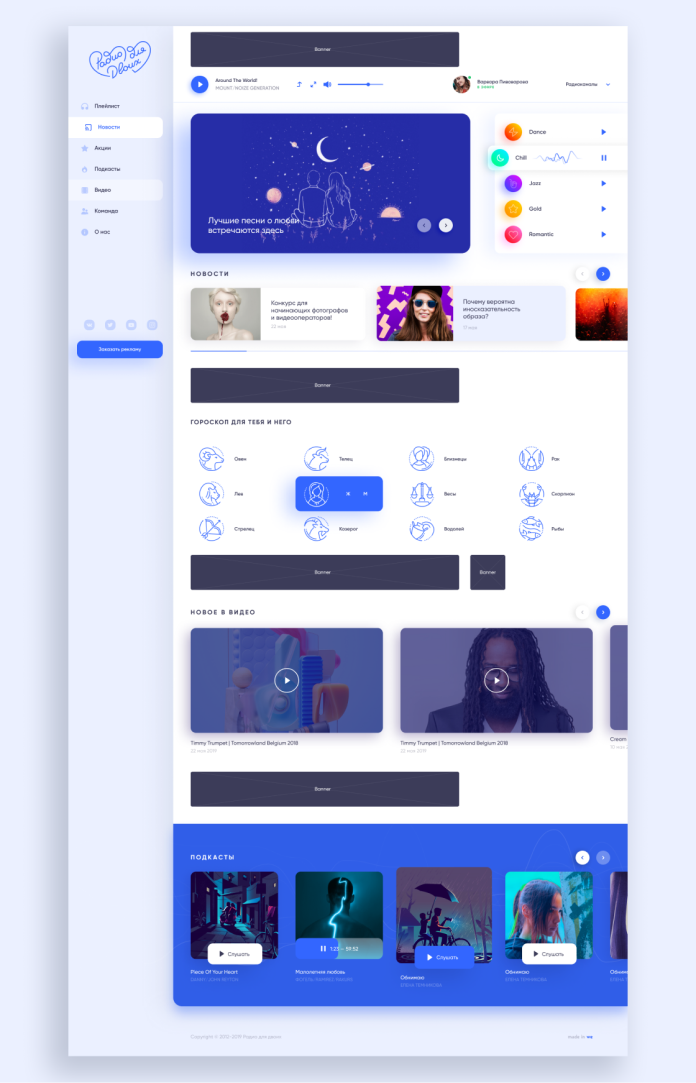
11. Разработка дизайна
Имея согласованный прототип и мудборд, разрабатываем дизайн-концепцию будущего сайта на примере главной страницы. Мы делаем одну версию, так как считаем, что наша задача — показать лучший вариант.
Дизайн презентуем клиенту и обсуждаем. При необходимости вносим корректировки, не выходящие за рамки ТЗ, но до начала корректировок мы все обсудим. Нам важно понимать суть, в этом случае мы можем предложить лучшие варианты реализации.

11.2. Разработка дизайна внутренних страниц сайта
После утверждения дизайн-концепции сайта мы создаем дизайн остальных страниц. Каждая страница проходит согласование и обсуждение с клиентом.
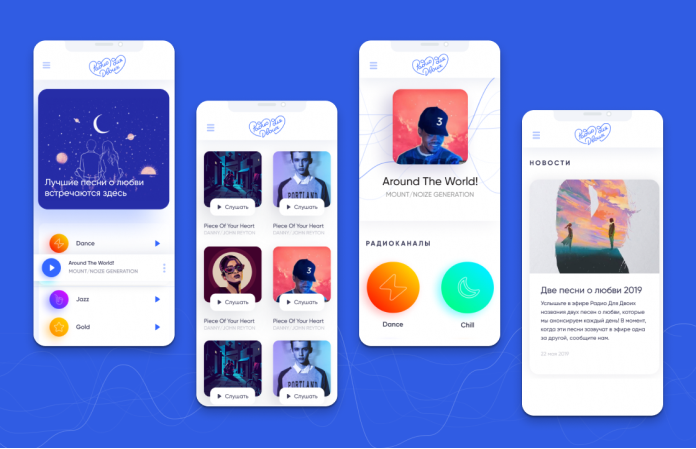
11.3. Адаптация дизайна
Мы разрабатываем адаптивные сайты. Для того, чтобы клиент видел, какими будут страницы, мы делаем адаптацию дизайна каждой из них и согласуем ее с клиентом. Всегда делаем адаптацию под мобильные устройства. В некоторых случаях выполняем проработку планшетной версии и версии для широкоформатных дисплеев.

12. Подготовка контента
В зависимости от договоренностей, зафиксированных в ТЗ, и после согласования дизайна или даже параллельно работе над дизайном может проходить этап подготовки контента. Мы стараемся подготовить весь контент к моменту готовности сайта, чтобы клиент не терял время и максимально быстро получил заполненный и готовый сайт.
Если говорить про текст, то в каких-то случаях его пишет клиент, а мы подсказываем, как это сделать лучше. В каких-то случая мы берем на себя и этот этап. Важно понимать, что в штате у нас один редактор, и его знания не безграничны, а для написания часто требуются какие-то уникальные знания. Например, в медицине или юриспруденции. В таких случаях мы не рискуем и советуем найти других исполнителей.
Если за подготовку текста отвечаем мы, то в ТЗ фиксируем объемы, основные критерии, порядок приемки. Вначале мы в качестве теста пишем какую-то небольшую часть, и только если она принимается, берем на себя обязательства по написанию всего объема.
Аналогичная ситуация с подготовкой фото — тут либо мы подскажем, как готовить фото, либо возьмем это на себя. При этом обязательно сделаем тестовую работу и зафиксируем все условия.
Фиксация проделанной работы
13. Верстка
Верстальщик получает согласованный с клиентом дизайн страниц и переводит их в html-код. Верстку делаем под версии браузеров, актуальные на данный момент. Если требуется корректное отображение в более старых версиях, это обсуждаем и фиксируем в ТЗ. Такая задача может увеличить стоимость.
Мы не делаем верстку pixel perfect — такую, которая на 100% соответствует дизайну. Такая верстка значительно увеличивает трудозатраты, а значит, и стоимость, при этом различия мало кто сможет заметить. Наша верстка в среднем на 95% соответствует дизайну, и вы навряд ли сможете найти какие-то различия.
На последнем этапе в верстку добавляются анимационные эффекты.
Сверстанный сайт выкладываем на тестовый сервер. Клиент его проверяет и согласовывает.
Как ускорить создание сайта
14. Интеграция
На этом этапе программист подключает к верстке систему управления сайтом (Content management system, CMS). Это делается для того, чтобы вы могли самостоятельно управлять его содержимым — текстом, картинками и т.д.

При этом надо понимать, что редактирование возможно только в рамках согласованного дизайна. Вы не сможете менять структуру блоков. Но можно поменять их содержимое — заменить картинки или текст. Это на 90% достаточно для полноценного сопровождения и продвижения сайта.
В систему управления вынесены наиболее важные параметры страниц, влияющие на SEO, и если вы знаете, как правильно заполнять и оптимизировать контент страницы, то с высокой долей вероятности ваш сайт займет хорошие позиции в выдаче поисковой системы.
В момент интеграции весь контент заполняем заново. Именно поэтому нет смысла приводить сайт в идеальный вид на этапе верстки.
15. Тестирование
Готовый сайт выкладываем на тестовый сервер и проверяем его. Все возможные недочеты тут же исправляем.
16. Заполнение
Сайт заполняем в рамках объема, зафиксированного в ТЗ. В большинстве случаев в стоимость включается заполнение только уникальных страниц. Изображения проходят ретушь, мы обязательно оптимизируем их размер — чем меньше вес картинок, тем быстрее будет работать сайт.
17. Проверка сайта клиентом
Предоставляем доступ к сайту и к системе его управления. Созваниваемся и в режиме демонстрации экрана рассказываем про работу с системой управления. Отвечаем на все вопросы. После этого 1-2 дня клиент проверяет, как все функционирует. Все это время у него есть доступ к чату, в котором мы даем ответы на все возникающие вопросы.
Параллельно мы запрашиваем данные у клиента, которые потребуются для публикации сайта.
18. Публикация
После того как клиент убедился в работоспособности сайта и предоставил нам все необходимы данные, мы приступаем к публикации:
- для этого разворачиваем копию сайта на хостинге клиента;
- делаем настройки домена;
- по желанию клиента устанавливаем SSL-сертификат;
- проверяем работу форм и капчи;
- подключаем API карт;
- формируем файл с полным набором данных от сайта и отправляем клиенту.
19. Техническое сопровождение
После запуска мы остаемся на связи и отвечаем на возникающие вопросы.
Далее мы предлагаем заключение договора на техническое сопровождение. Если клиент соглашается, мы 24/7 контролируем стабильность сайта, своевременно выполняем техническое обслуживание и консультируем по всем возникающих вопросам.
Сопровождение очень удобно, так как мы берем на себя решение неочевидных проблем, которые при отсутствии должного внимания могут приводить к остановке сайта и, как следствие, потере денег на рекламу и понижение позиций в выдаче поисковой системы.
Если прочитали статью внимательно, то теперь у вас достаточно знаний, чтобы обсудить с подрядчиками работы, которые будут включены в создание сайта, запланировать время на обсуждение, заранее запросить материалы, которые потребуются специалистам. Все это позволит заметно ускорить процесс. Пишите в комментариях свои вопросы, будем рады помочь.

CEO RedKrab — Андрей Батурин
- 558+ разработано сайтов
- 657+ публикаций
- 18+ лет практики
Нужна разработка сайта?
Консультация и разбор вашей ситуации — бесплатно.








