Как не запутаться при общении с веб-дизайнером

В веб-дизайне есть много профессиональных терминов, но особую путаницу у заказчиков и даже разработчиков, не знакомых с дизайном, вызывают понятия вайрфрейм, мокап и прототип. Нередко считают, что это одно и то же, и из-за этого при общении с дизайнером возникает недопонимание. Чтобы вы могли избежать такого недопонимания в будущем, мы подробно разберем особенности каждого из этих понятий.
И прототип, и варфрейм, и мокап — это все финальные варианты будущего сайта. Но в чем же тогда их отличие? В том, что они показывают проект с разных сторон. Сейчас расскажем подробнее.
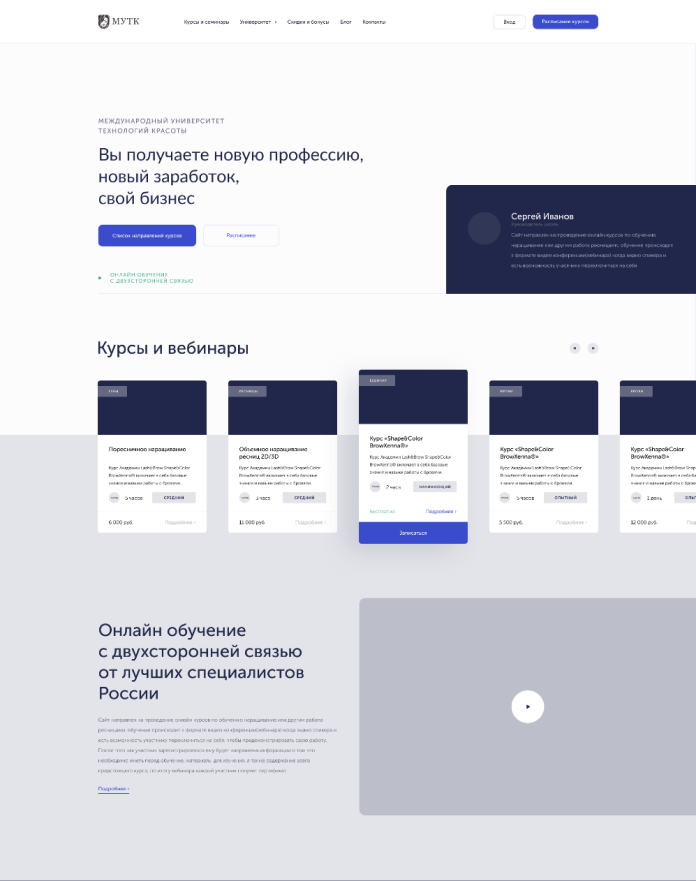
Мокап
Мокап (mockup) — это в дословном переводе “макет”. Представляет собой не сильно детализированный набросок дизайна.

Вот его основные характеристики:
- Показывает, как будет структурирована информация.
- Показывает расположение контента и базовый функционал (без интерактива).
- Нужен, чтобы дизайнер и заказчик утвердили визуальную часть.
Мокап используют, когда нужно быстро согласовать с заказчиком визуальную часть будущего сайта, так как создать мокап можно относительно быстро. Также он помогает получить фидбек заказчика и его пожелания по дизайну.
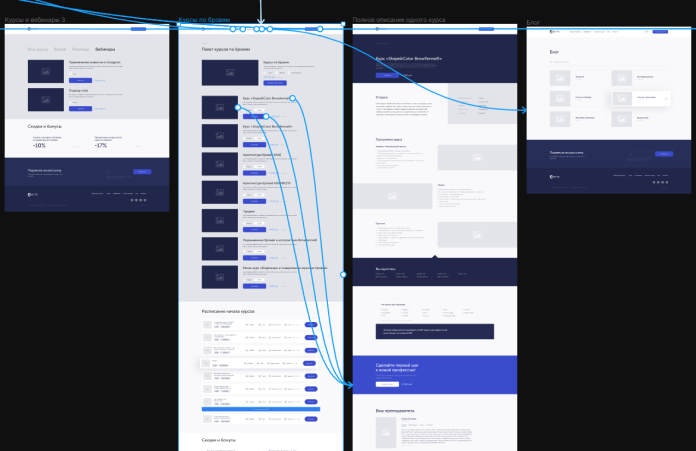
Вайрфрейм
Вайрфрейм (от англ. Wireframe) — это, по сути, тот же мокап, только в черно-белом виде и с упором не на визуальную составляющую, а на структуру и содержание. Его создают на начальном этапе работы над проектом, чтобы составить общую картину будущего проекта.

Характеристики вайрфрейма:
- Показывает, что расположено на сайте.
- Показывает, где это расположено.
- Показывает, как элементы будут взаимодействовать (без интерактива).
Если проводить аналогию, то вайрфрейм можно назвать детализированной картой города, где указаны все улицы, заведения, схемы движения. Но эта карта черно-белая и без иллюстраций. Она нужна, чтобы человек мог подробно разобрать структуру города, но она не подходит, чтобы он мог насладиться его красотой.
Главный принцип здесь — упрощенность. Не нужно зацикливаться на визуальных деталях и отрисовывать каждую кнопку и иконку (как это, например, делают в мокапе). Лучше сосредоточиться на деталях структуры и расположения элементов.
Разработка варфрейма — ключевой этап создания дизайна, так как от него затем отталкиваются и другие участники процесса: разработчики, SEO-шники, копирайтеры и т.д. Wireframe плохо подходит для этапа тестирования, однако очень полезен как инструкция для разработчиков.
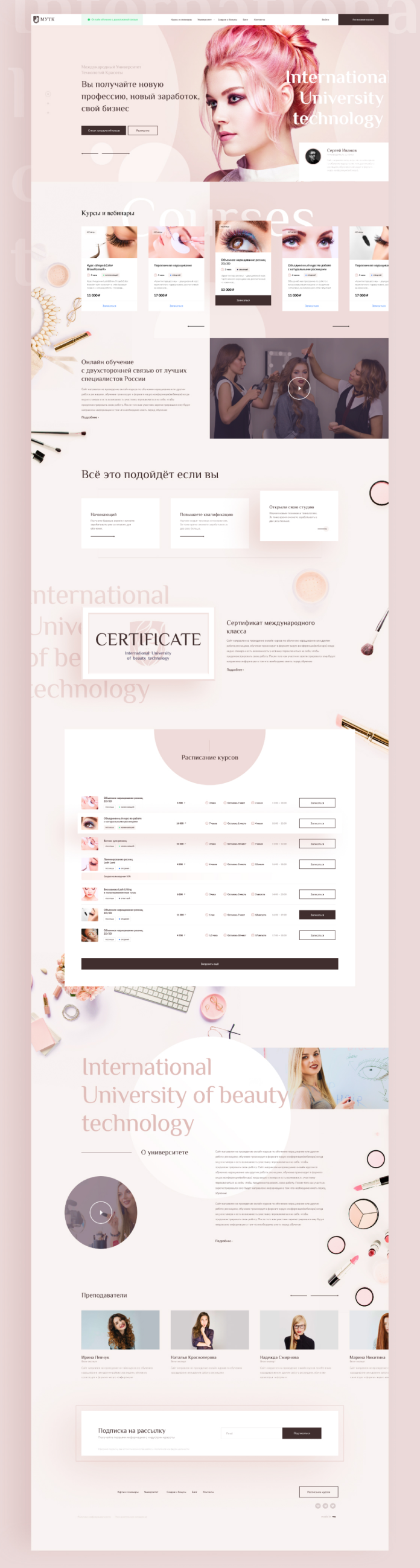
Прототипы
Прототип — это, если упрощать, сверстанная версия мокапа. То есть, мокап, на который наложили функционал сайта, и в котором пользователь уже может покликать кнопки и выполнить некоторые действия, чтобы посмотреть, как все работает.

Характеристики прототипа:
- У него уже рабочий интерфейс — можно прокликать разделы и кнопки на сайте.
- Нужен, чтобы протестировать функционал перед тем, как раскатать финальный вариант.
- В прототипе работают большинство элементов, которые планируются в финальном варианте.
Разработка прототипа — затратный процесс в плане ресурсов: он отнимает много времени у дизайнеров и верстальщиков. Однако это отличная возможность протестировать удобство сайта, в том числе, еще до начала программирования, чтобы довести до ума логику интерфейса и пользовательский путь.

Какую форму дизайна использовать в работе
Не обязательно при работе над одним проектом разрабатывать поочередно вайрфреймы, мокапы, а затем и прототипы. В некоторых случаях можно обойтись и одним-двумя форматами.
Выбор зависит от следующих условий:
- Особенности заказчика. Если вашему клиенту достаточно увидеть общий дизайн будущего сайта, можете сделать только мокап. Если ему нужна подробная документация для ТЗ, ваш выбор — вайрфрейм. Если он хочет сам повлиять на логику работы портала, в этом поможет подробный прототип.
- Ограничения по времени и ресурсам. Если проект срочный и бюджетный, можно ограничиться только мокапом. Если же это сложный сайт с тяжелым функционалом, вам может понадобиться прототип для масштабного тестирования.
- Уровень взаимодействия в команде. Если дизайнеры и разработчики понимают друг друга с полуслова, можно обойтись и без вайрфрейма. В противном случае структуру и функционал следует все же задокументировать, чтобы избежать путаницы.
Учитывая эти условия, вы можете выбрать для себя оптимальный вариант взаимодействия с заказчиками и членами команды при разработке дизайна.
Обобщая, можно сделать вывод, что вайрфрейм — это черно-белое отображение структуры сайта; мокап — это визуализация дизайна сайта, а прототип — это рабочий вариант сайта для тестирования функционала.








