Разработка сайта юридической компании
AVAGAR GROUP
Клиент
Компания «Авагар» работает на рынке предоставления услуг в сфере аутстаффинга иностранного персонала. Сотрудничество с крупнейшими сетями Санкт-Петербурга позволяет занимать лидирующие позиции. Компания не первый раз обращается в наше агентство, поэтому не было проблем с организационными вопросами.
Задача
Предыдущий сайт был достаточно информативным, но визуально-морально устарел. Внешний вид нужно было освежить, сделать акцент на услуги компании, чтобы перенаправлять пользователя с главной страницы непосредственно к поиску решения своих задач.
Основная идея — разработать принципиально новую структуру подачи контента, разбить рабочую область на отдельные блоки, которые можно менять местами, тем самым создав иерархию подачи информации на второстепенную и первостепенную.
Разработка концепции
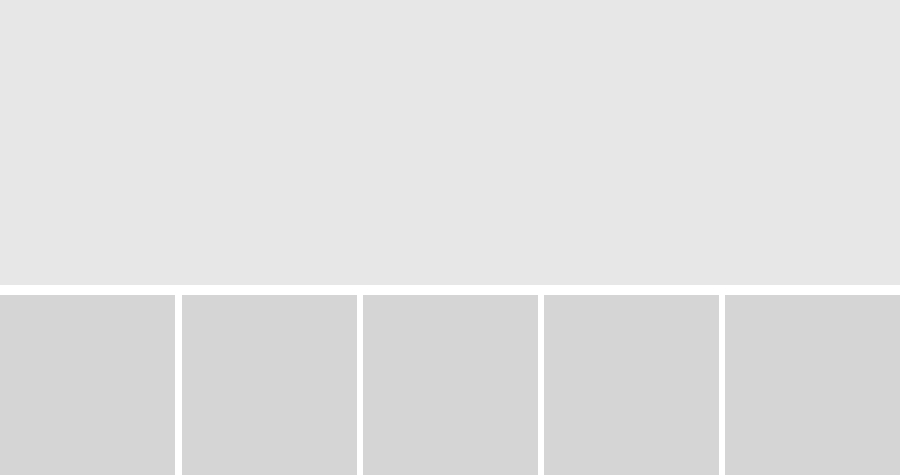
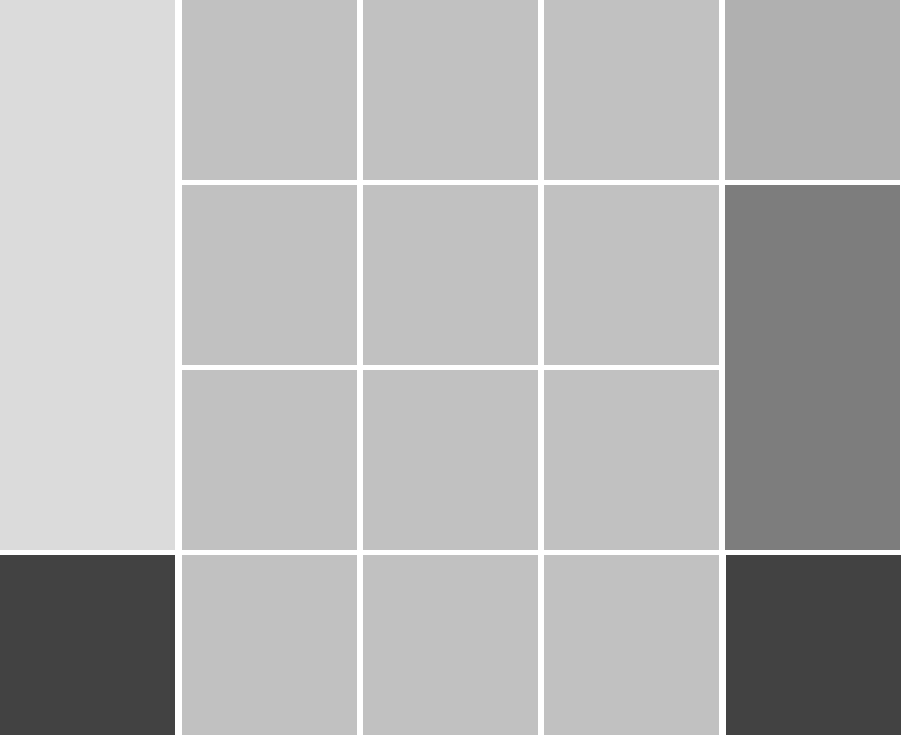
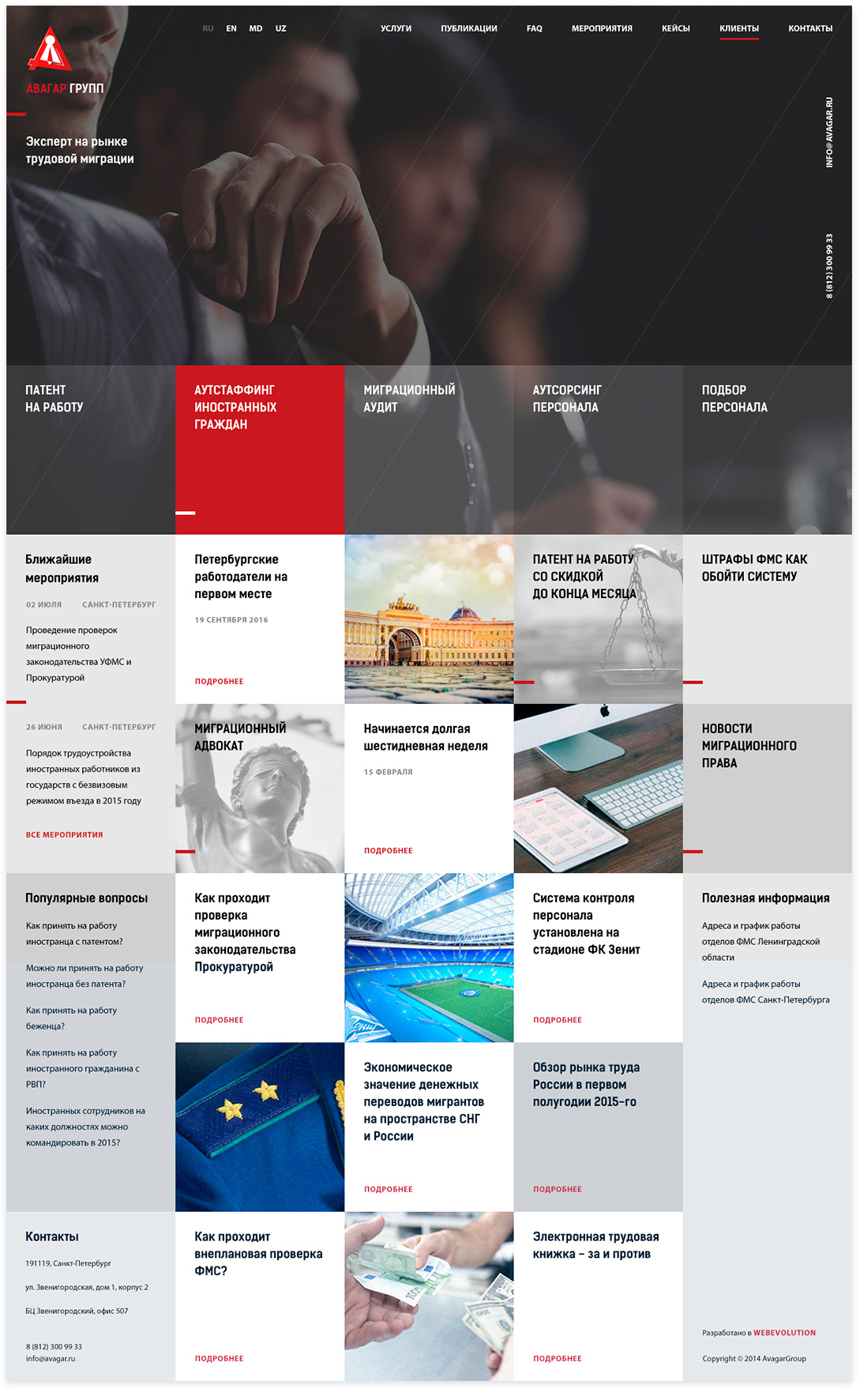
В качестве основы мы взяли плиточную структуру. Отдельные плитки являются ссылками на внутренние страницы, услуги или разделы. Такой вид представления информации позволит пользователю сфокусировать своё внимание на интересующие разделы.

Первое, что видит пользователь на главной странице — основные услуги компании. В один клик он может получить информацию об интересующей услуге. Этот приём увеличивает конверсию переходов в раздел услуги и просто удобен для клиентов компании.

Основная область контента — новости и публикации. Слева и справа находятся побочные разделы: FAQ и будущие мероприятия от компании. Завершают композицию два блока в основании: контакты и копирайты разработчиков. Удобство такой системы заключается в том, что блоки можно менять в зависимости от того, на какой информации вы хотите сконцентрировать внимание своей аудитории. Например, у вас появилась новая услуга. В область контента добавляете плашку со ссылкой на услуги, а вокруг размещаете новостной контент, смежный по значению с услугой.
Разработка дизайна
Клиенту понравилась наша концепция, было интересно как это преобразуется в конечный дизайн. Важный момент: незаполненный сайт будет выглядеть не так презентабельно, как концепция дизайна, поскольку основу дизайна представляет собой контент, которым наполнен сайт.

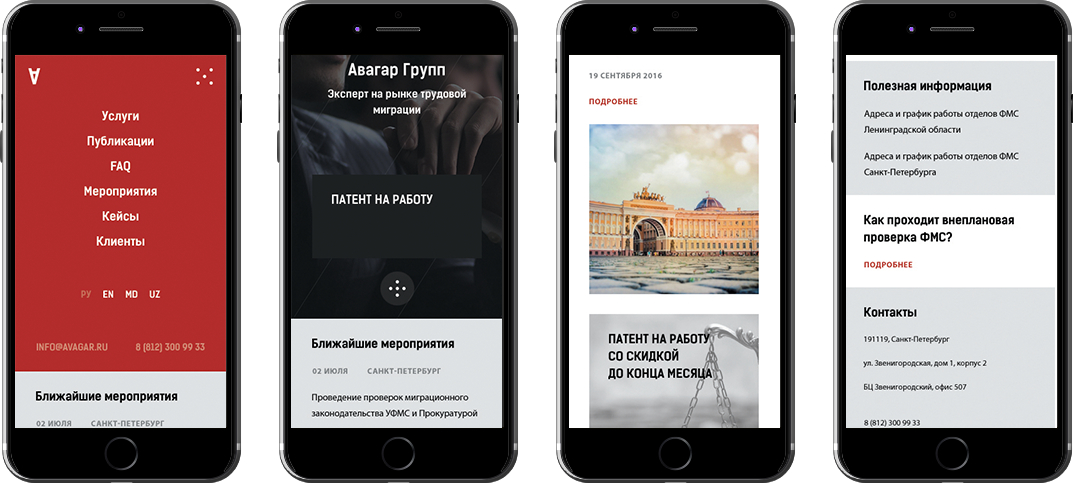
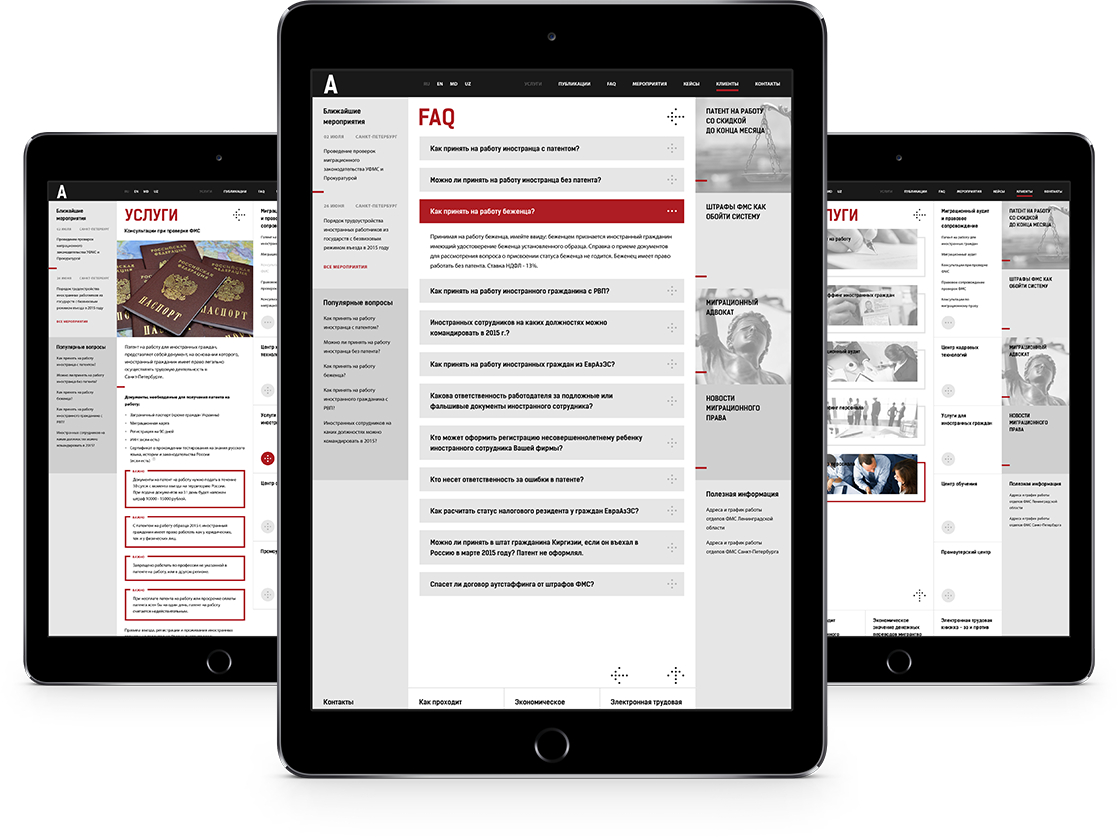
Подобная структура удобна и для мобильных устройств. Дизайн адаптируется как под планшет, так и под смартфон. Благодаря плашкам, визуально контент практически не отличается от версии на десктопе.

Было переработано большое количество материала, некоторые схожие разделы прошлого сайта объединили между собой, чтобы упростить навигацию.

Обновив сайт и структуру, мы облегчили навигацию, сделали удобный доступ ко всем услугам, проработали адаптивность. Результат редизайна можно будет оценить спустя некоторое время, когда сайт будет наполнен контентом и появится обратная связь от пользователей.
Хотите похожий сайт?
Мы с радостью вам поможем! Осталось только созвониться и обговорить детали.