
Разработка сайта группы компаний
VISKO
Клиент
Группа компаний «Visko» — это коллектив единомышленников, профессионалов своего дела: инженеров и высококвалифицированных специалистов в области проектирования и монтажа внутренних инженерных систем. Занимают высокую позицию на рынке услуг в СПб и Москве. Реализовали много крупных проектов.
Задача
У компании уже был сайт. Нужно было освежить внешний вид, сделать его более современным и удобным для разных групп пользователей. Для того, чтобы выяснить эти группы, необходимо было провести анализ целевой аудитории.
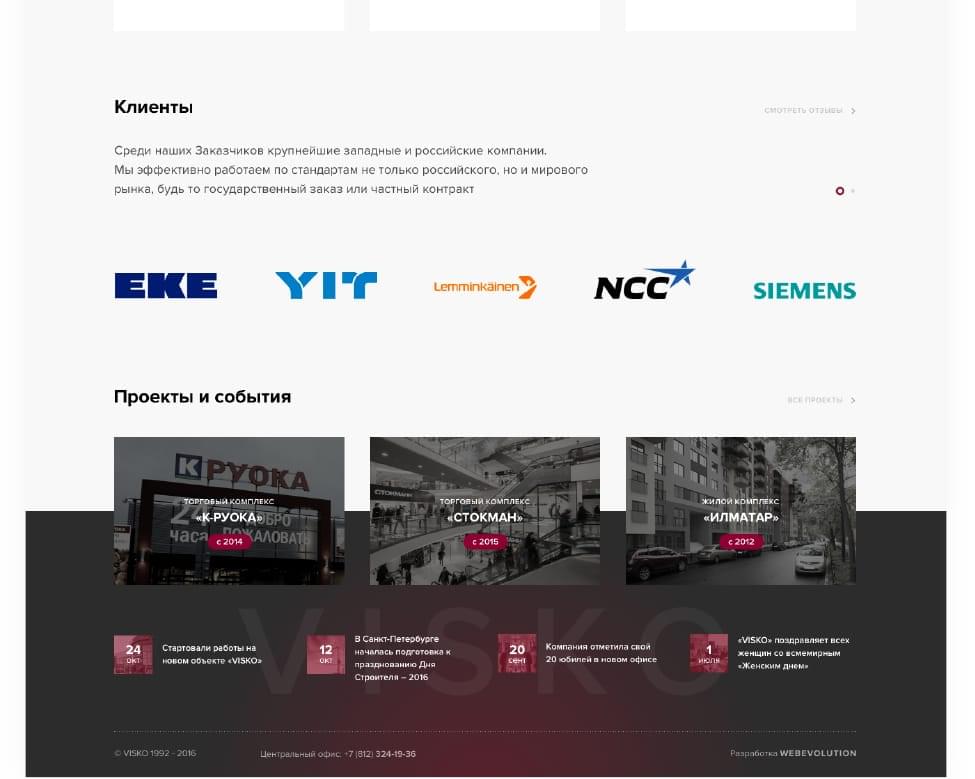
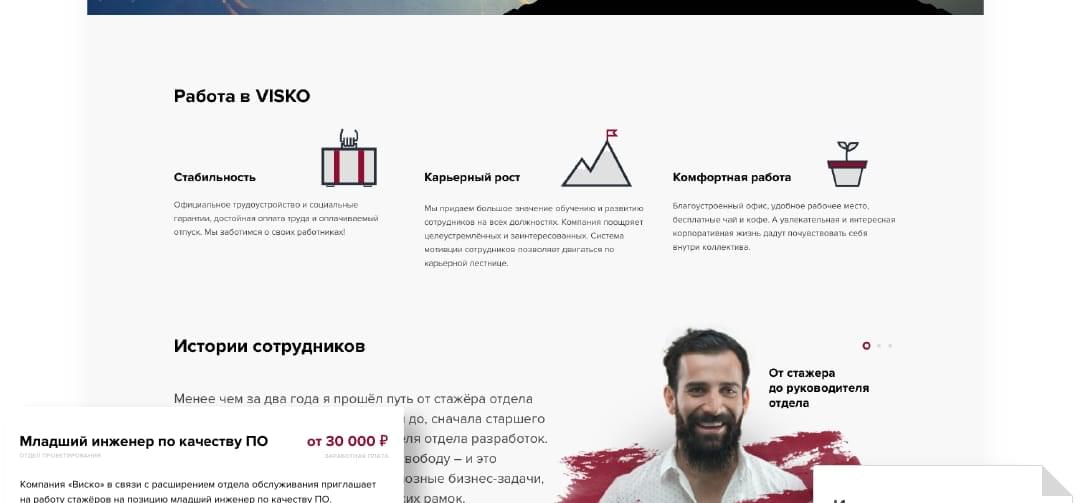
Основная идея — продемонстрировать в портфолио солидный багаж выполненных работ во всех сферах строительства, рассказать о самой компании и чем она может быть привлекательна для потенциальных сотрудников.
Разработка сайта
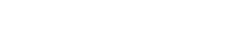
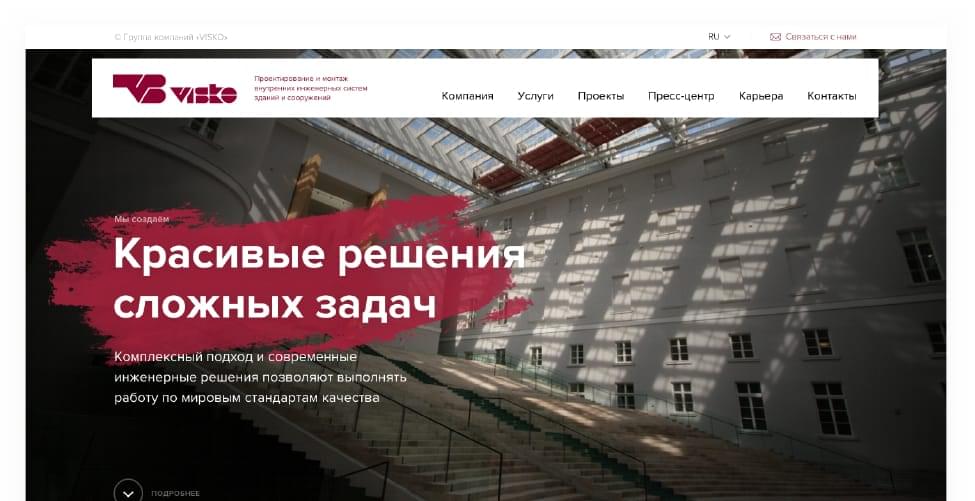
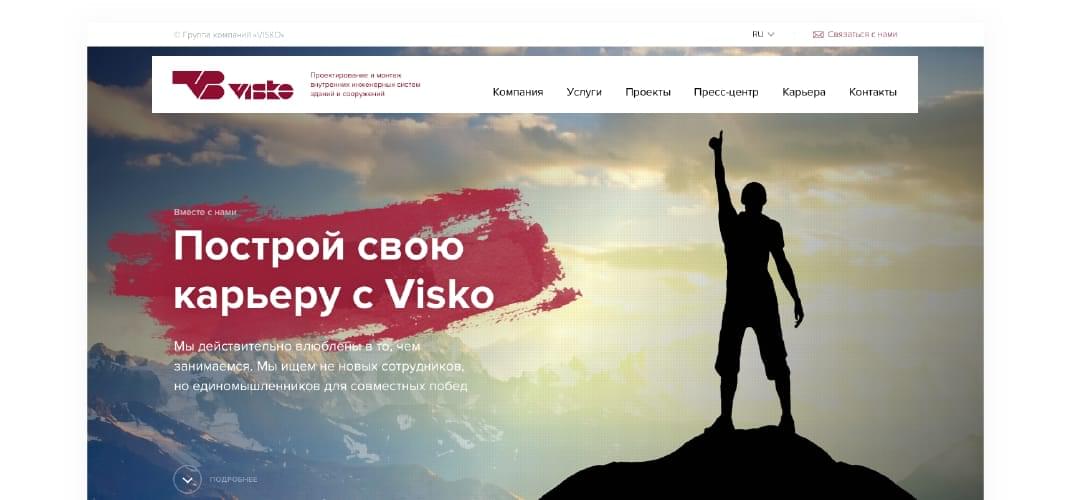
Одна из задач сайта заключалась в создании понятной структуры навигации, которая позволила бы без труда перемещаться между разделами. Мы создали шаблон, на основе которого сложные внутренние страницы сайта становились простыми. Пользователь всегда мог попасть из одного раздела в другой всего за 1/2 клика.

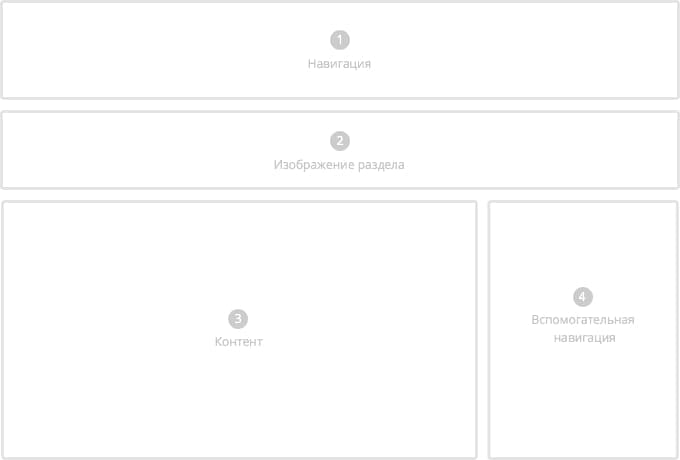
Меню с системой выпадающих списков позволяет попасть в любой раздел сайта в один клик. Это максимально удобно и позволяет пользователю тратить время только на решение своих задач, а не на поиск путей решения. Необходимость такого меню была обнаружена вследствие анализа целевой аудитории и дальнейшего составления персонажей.

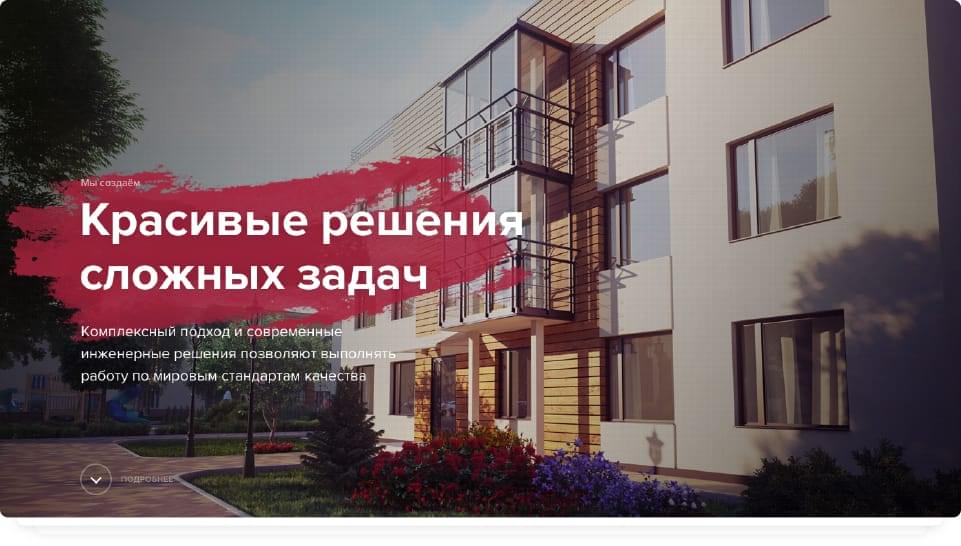
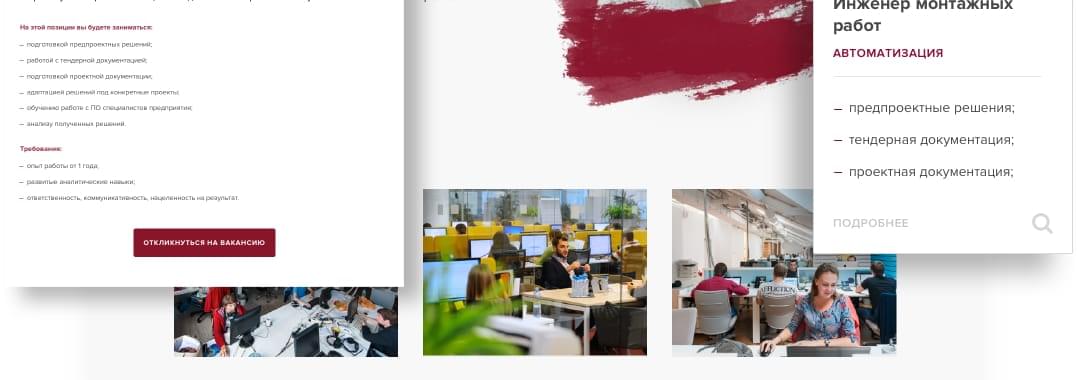
Одним из стилистических приёмов оформления сайта стали мазки кисти с использованием фирменного цвета компании. С помощью этого акцента мы демонстрировали идеи, которые хотели донести до конечного пользователя.

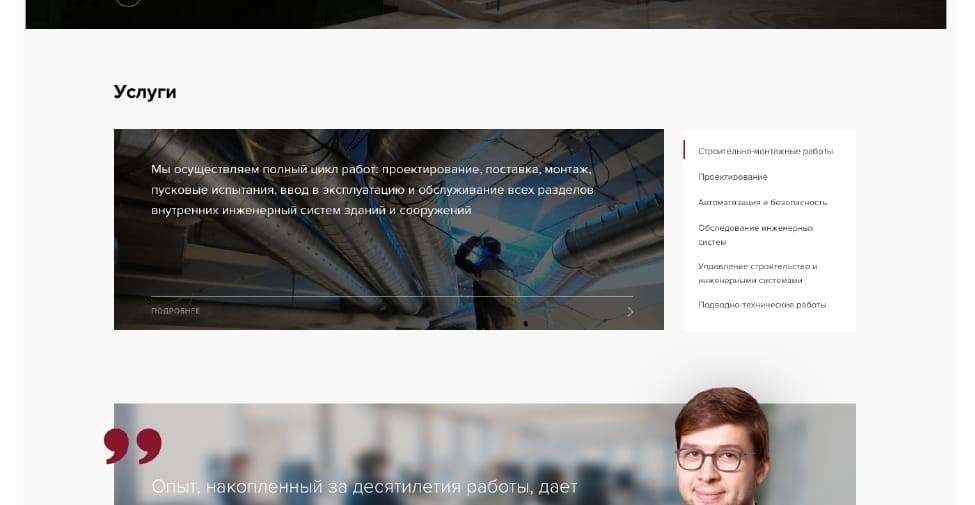
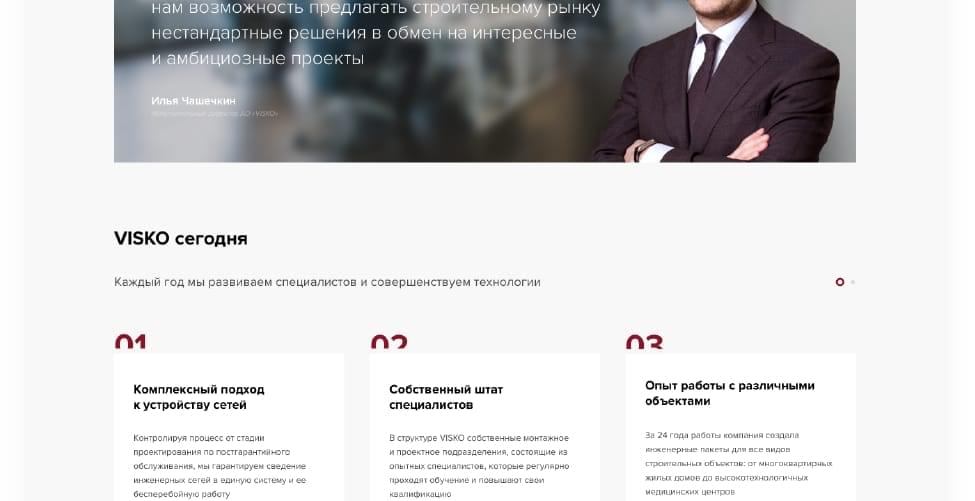
Анимация отдельных блоков привлекает внимание к деталям и делает подачу материала живым и разнообразным, а также побуждает пользователя коммуницировать с интерфейсом.




На странице есть перекрёстные ссылки, которые позволяют попасть в любой из вложенных разделов сайта, будь то услуги, проекты или отзывы клиентов. Это помогает заинтересовать посетителя, при этом не перегружая лишней информацией.
Детали



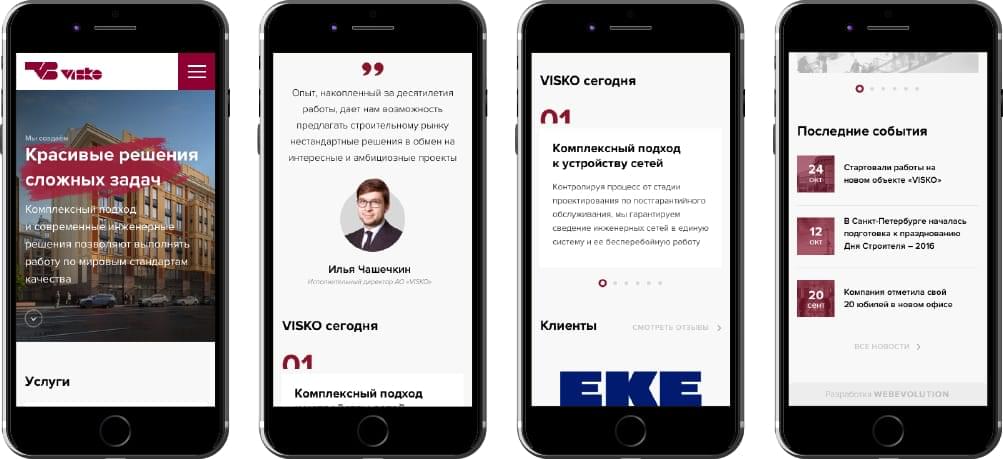
в 2016 году сайт технологичной компании просто обязан отображаться на любом устройстве. Поэтому мы отдельно проработали версии для различных мобильных устройств.

Разработка "с нуля" заняла около двух месяцев. Клиент попросил нас закончить к юбилею фирмы, поскольку хотел презентовать его на корпоративе. Мы поднажали и справились. Результатом довольны все!
Вам тоже нужен мощный сайт?
Не откладывайте на завтра — звоните сейчас!